Bạn đang xem bài viết Hướng dẫn sử dụng PaintTool SAI tại Pgdphurieng.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
PaintTool SAI là một phần mềm làm hình vẽ số được sử dụng rộng rãi trong lĩnh vực đồ họa và thiết kế. Với giao diện đơn giản và tính năng linh hoạt, PaintTool SAI là lựa chọn hàng đầu của nhiều nghệ sĩ và thiết kế công nghiệp. Tuy nhiên, nếu bạn mới bắt đầu sử dụng phần mềm này, việc tìm hiểu các tính năng và cách sử dụng có thể là một thử thách. Trong bài viết này, chúng tôi sẽ cung cấp các hướng dẫn chi tiết về cách sử dụng PaintTool SAI để giúp bạn có thể sáng tạo những tác phẩm đẹp mắt và chuyên nghiệp.
Mục lục nội dung
PaintTool SAI là một trong những công cụ vẽ phổ biến nhất. PaintTool SAI có những chức năng vẽ khá mạnh mẽ và phù hợp để giúp các bạn thỏa sức sáng tạo đam mê. Ngoại trừ hỗ trợ các công cụ vẽ Brush với bảng vẽ bình thường, các bạn còn có thể sử dụng khả năng vẽ vector để hoàn thành cho bức vẽ của mình cho dù không có bảng vẽ. Trong bài viết ngày hôm nay, Pgdphurieng.edu.vn.vn sẽ hướng dẫn các bạn cách sử dụng PaintTool SAI để vẽ tranh.

1. Download phần mềm PaintTool SAI
Phần mềm PaintTool SAI được phát triển bởi một công ty Nhật tên là Systemax. Để có thể tải được phần mềm này, xin mời các bạn truy cập vào đường link bên dưới đây:
Phần mềm vẽ PaintTool SAI
Yêu cầu tối thiểu của phần mềm này với máy tính của bạn:
- Hệ điều hành: Windows 98/2000/XP/Vista/7/8/8.1/10 (64bit)
- CPU: Pentium 450MHz trở lên (yêu cầu hỗ trợ MMX)
- Bộ nhớ hệ thống: Windows 98: 64MB, Windows 2000: 128MB, Windows XP: 256MB, Windows Vista: 1064MB
- Ổ cứng: Còn trống 512MB
- Card đồ họa: Màn hình độ phân giải 1024 x 768, “32bit True Color”
2. Làm quen với giao diện của PainTool SAI
Trước hết để biết được cách sử dụng phần mềm PainTool SAI, các bạn cần phải làm quen với giao diện làm việc của nó trước.
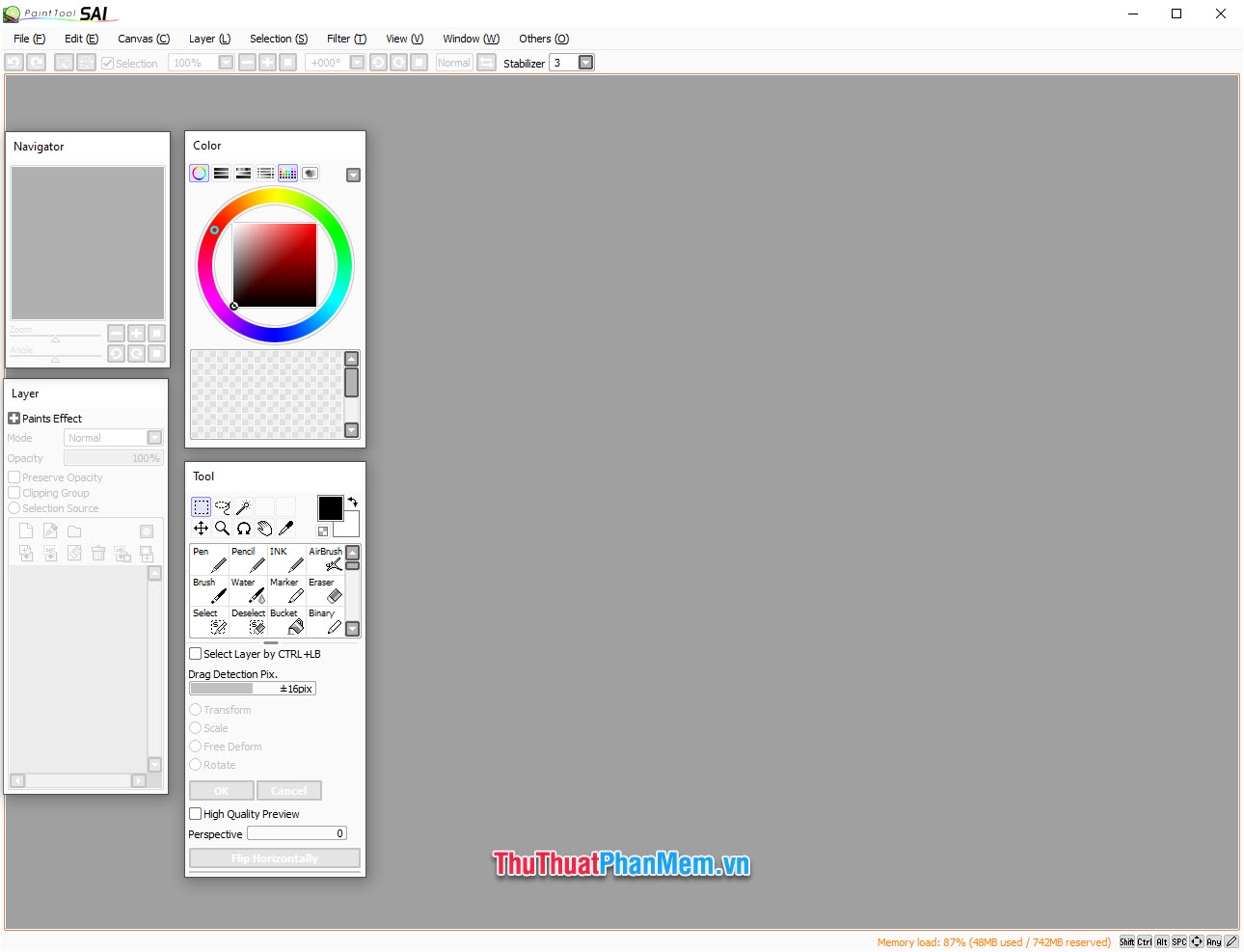
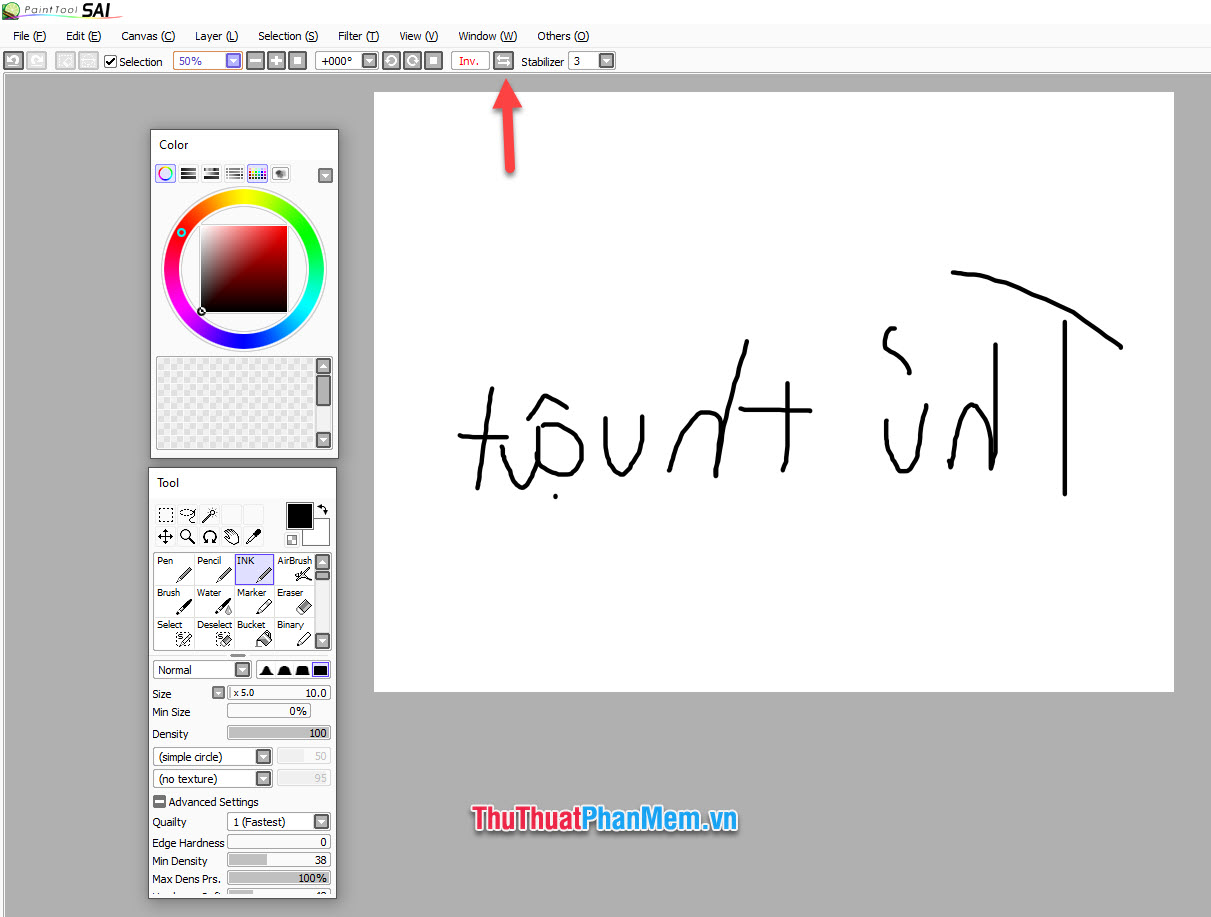
Hình bên dưới đây là giao diện khởi động của PainTool SAI:

Như các bạn đã thấy nó gồm hai thanh công cụ nằm ngang và bốn tab công cụ vẽ:
– Navigator: Điều hướng trang vẽ, sử dụng như một cái map nhỏ để có thể tùy chỉnh phóng to, xoay trang.
– Layer: Quản lý các lớp layer khi vẽ
– Color: Quản lý màu
– Tool: Công cụ vẽ
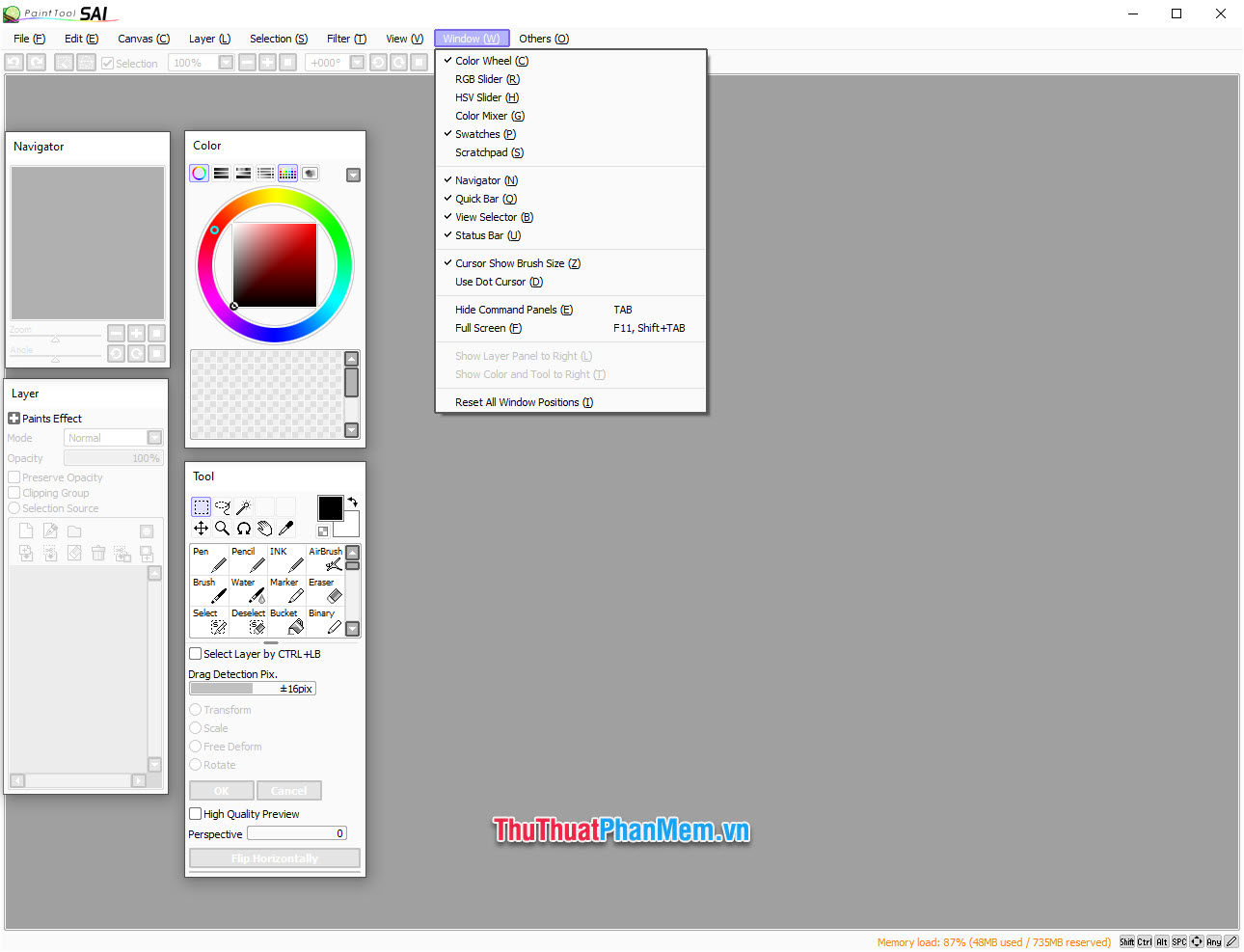
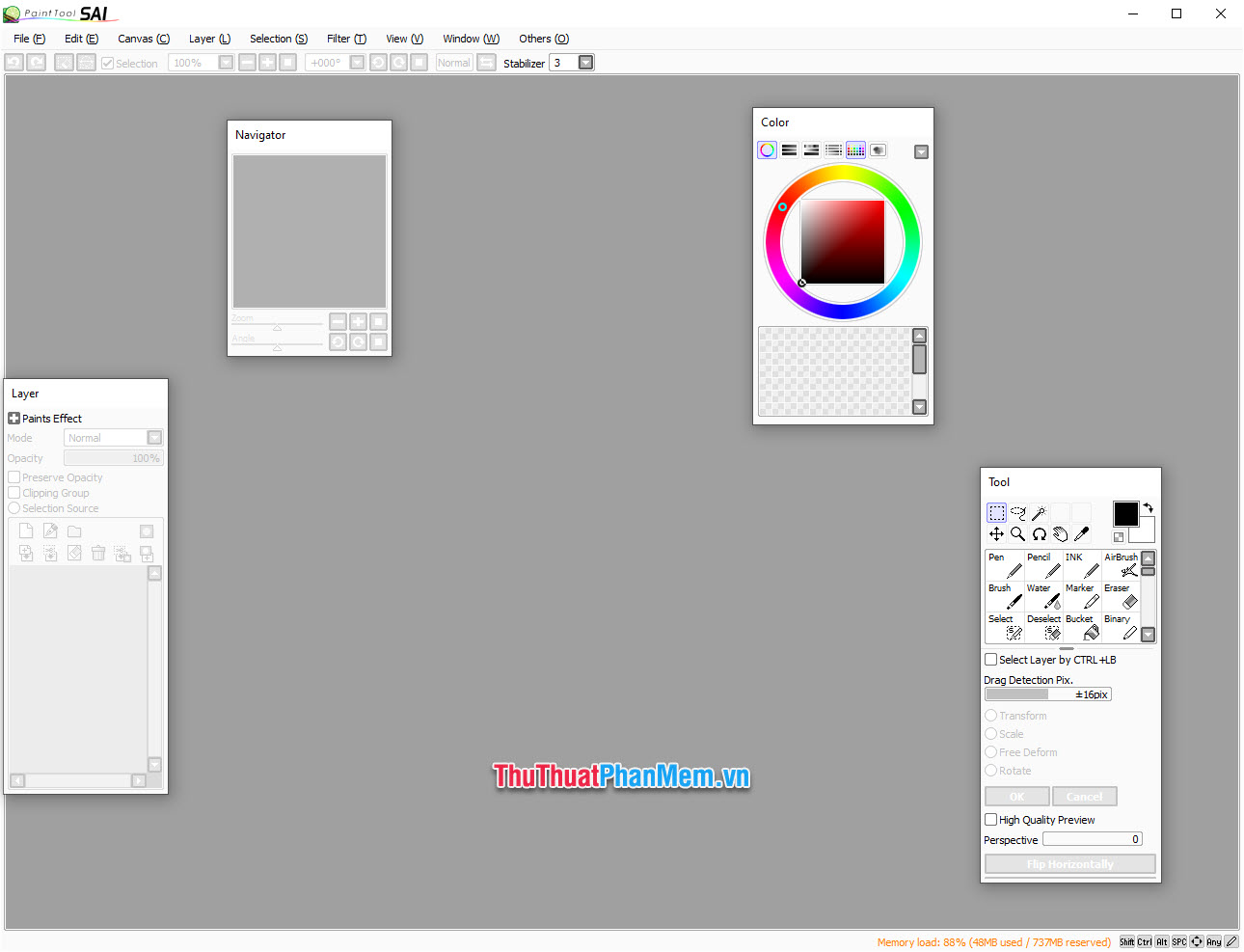
Các bạn có thể tùy chỉnh hiển thị thêm hoặc bớt những công cụ vẽ trên các tab hoặc ẩn hiển thị của các tab.

Các tab cũng có thể được di chuyển tự do bằng cách bấm giữ chuột vào phần thanh trên của tab và kéo đi. Như vậy rất tiện lợi cho các bạn có thể sắp xếp vị trí công cụ phù hợp với thói quen sử dụng của mình.

Trên thanh công cụ ngang phía trên gồm các tab:
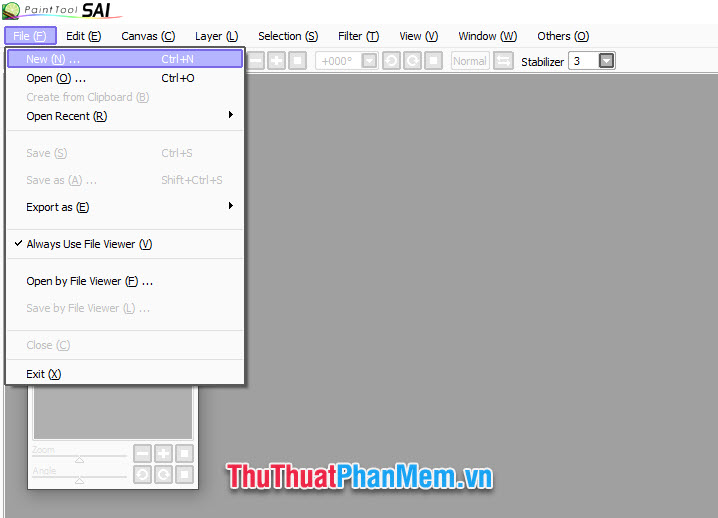
– File: Gồm các chức năng liên quan tới tệp như tạo mới, mở cũ, lưu tệp…

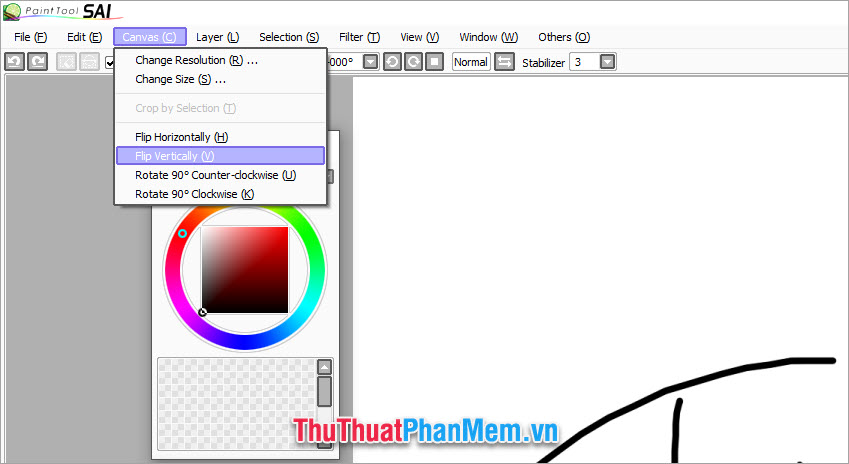
– Canvas: Có các chức năng xoay trang giấy, lật trang giấy, thay đổi kích cỡ trang giấy.

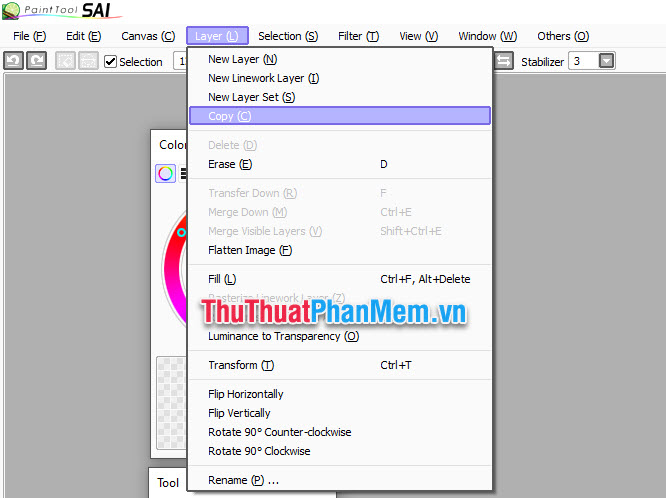
– Layer: Tab này được sử dụng để quản lý các layer trong tệp vẽ như tạo layer mới, tạo layer vecter mới, sao chép layer, xóa layer, tẩy sạch layer…

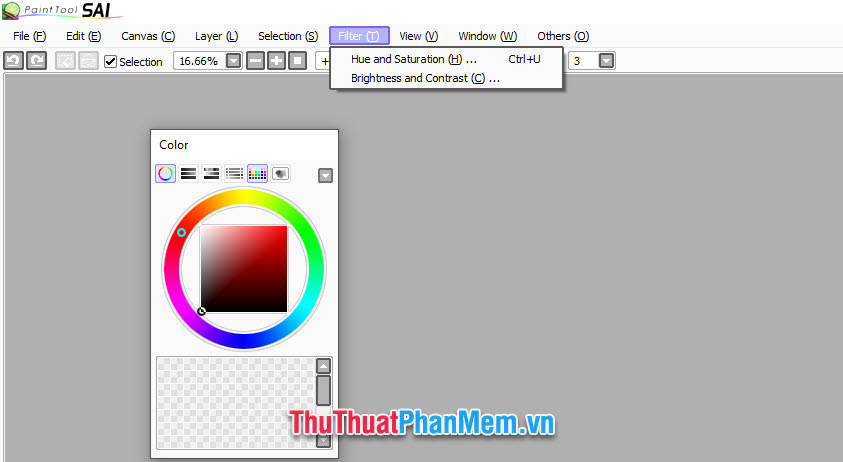
– Filter: Giúp các bạn có thể điều chỉnh màu sắc trên trang giấy, điều chỉnh độ tương phản của trang giấy.

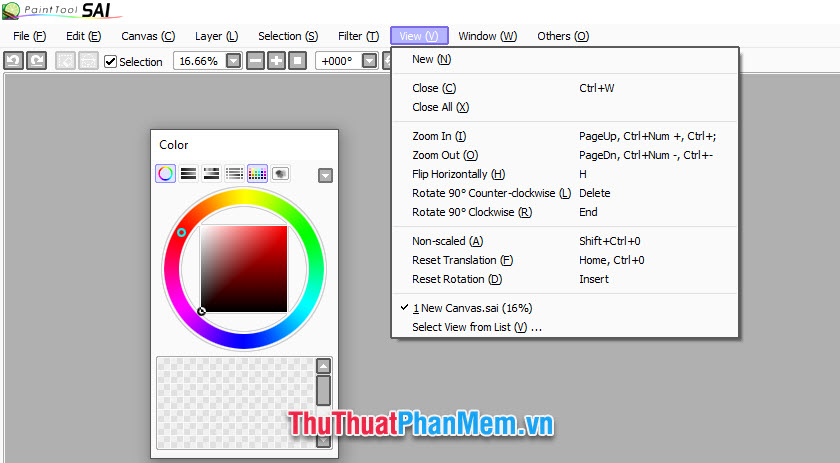
– View: Tùy chỉnh các cách xem tranh, phóng to phóng nhỏ, xoay tranh…

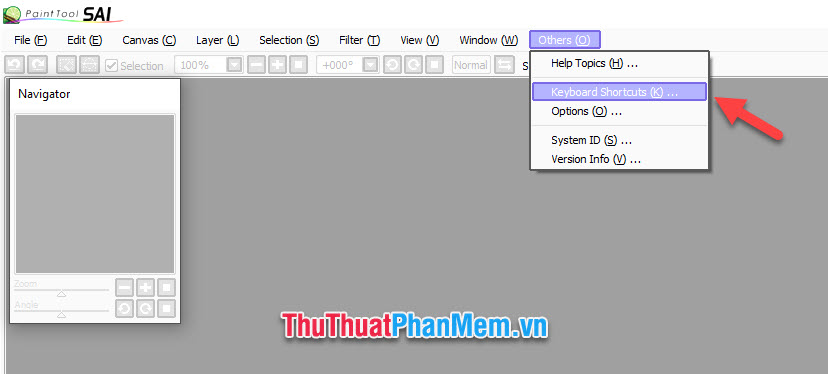
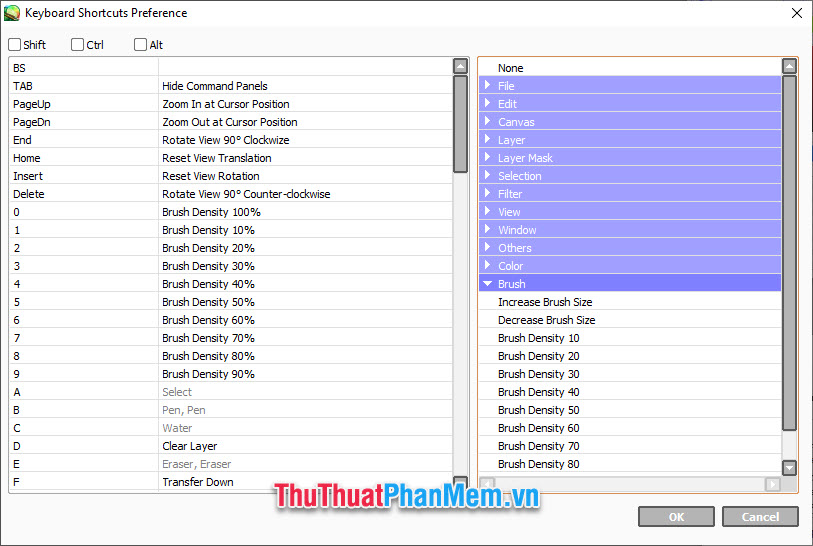
– Other: Một số chức năng khác, ví dụ như Keyboard Shorcuts để các bạn có thể điều chỉnh một số phím tắt nhằm nâng cao khả năng sử dụng PaintTool SAI hiệu quả hơn.

PaintTool SAI có một hệ thống phím tắt khá chi tiết được chia ra làm nhiều dạng chức năng để các bạn có thể tìm kiếm dễ dàng theo các mục.

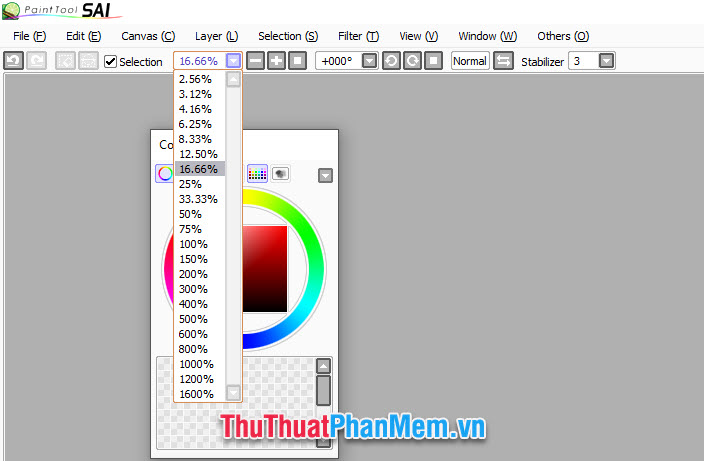
Thanh công cụ ngang bên dưới là điều hướng khi vẽ với các biểu tượng lần lượt là: Quay lại bước vừa rồi, trở lại bước hiện tại, tẩy vùng chọn, đảo ngược lại vùng chọn, bấm hiển thị vùng chọn hoặc không hiển thị, kích cỡ hiển thị của trang giấy, thu nhỏ kích cỡ hiển thị, tăng kích cỡ hiển thị, quay trở về kích cỡ ban đầu, độ xoay của trang giấy, xoay trang giấy về phía bên trái, xoay trang giấy về phía ban phải, quay trở về góc độ ban đầu.

Biểu tượng hai mũi tên song song ngược chiều để bạn có thể đảo ngược lại trang giấy, giúp các bạn có thể vẽ thuận tay hơn.
Stabilizer là độ trễ bút khi các bạn dùng bút vẽ, chức năng này sẽ hướng dẫn kỹ hơn ở mục dùng bảng vẽ.

3. Làm quen với các công cụ vẽ của PaintTool SAI
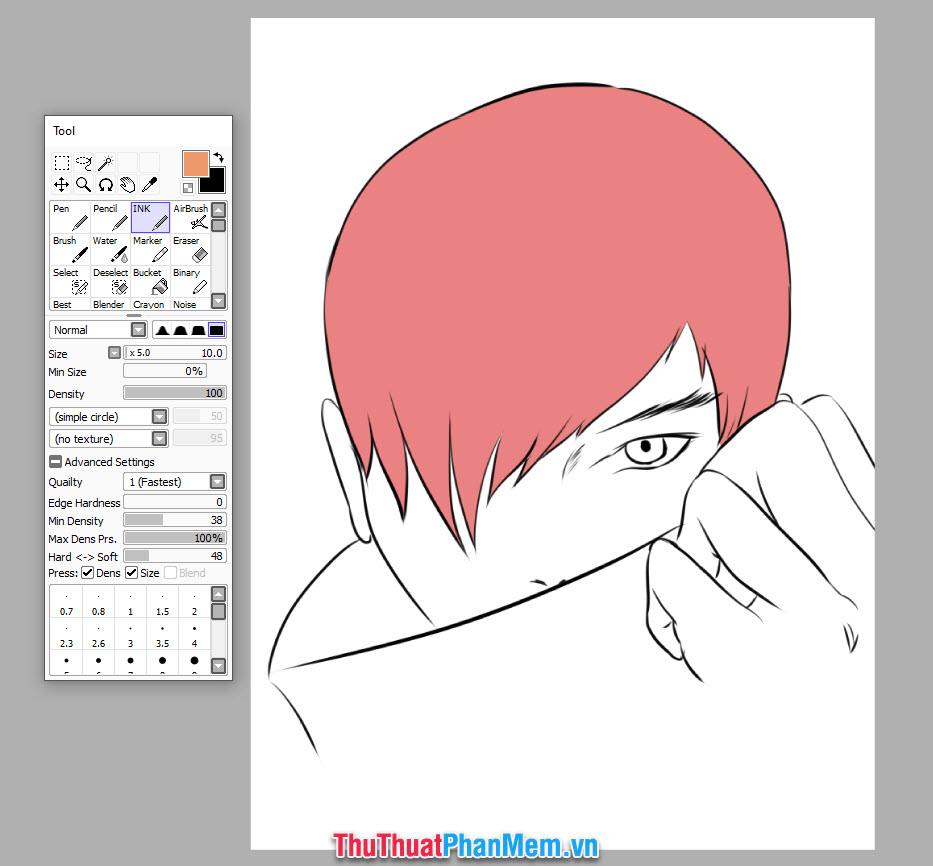
3.1. Công cụ vẽ bút trong PaintTool SAI
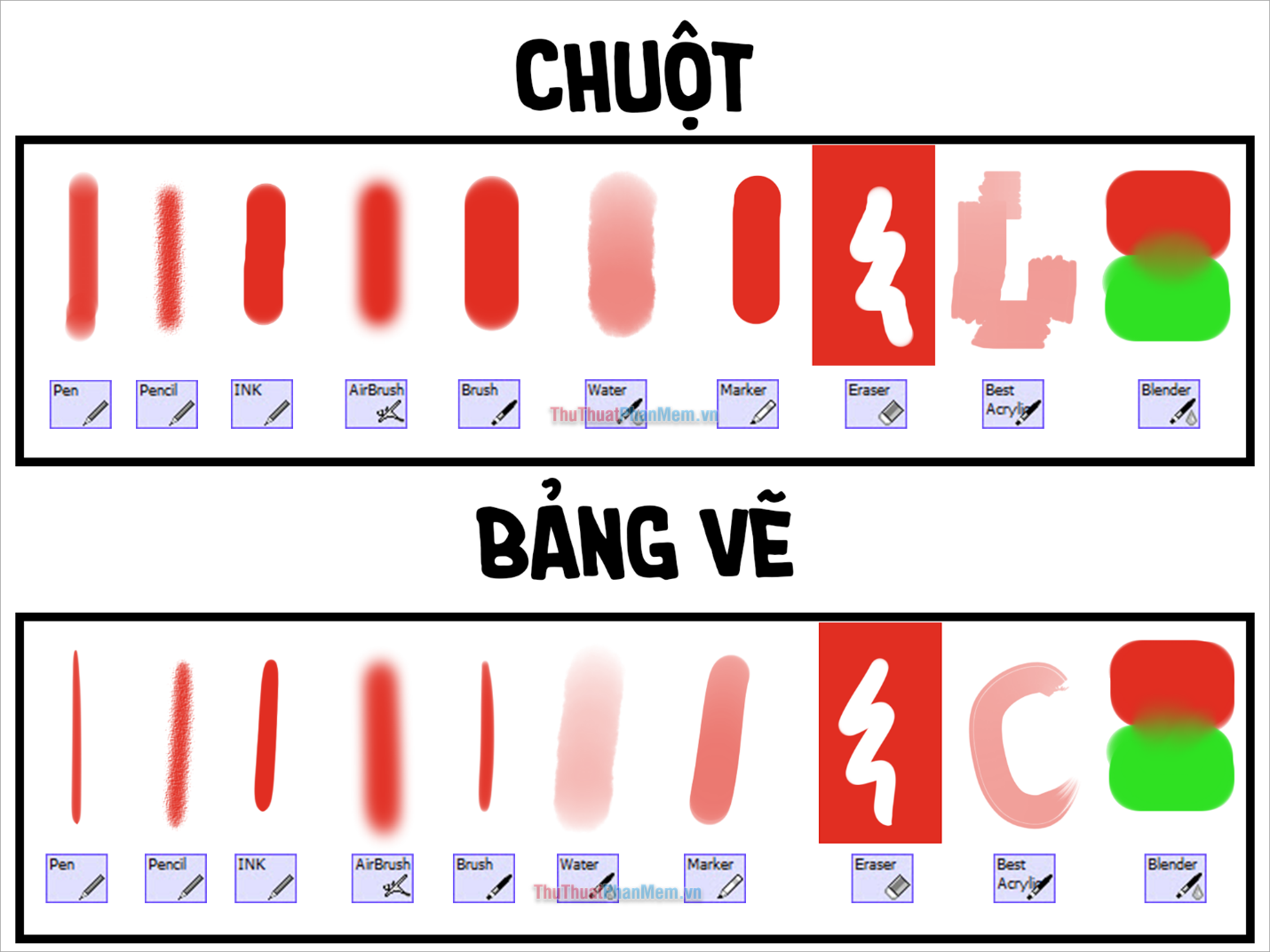
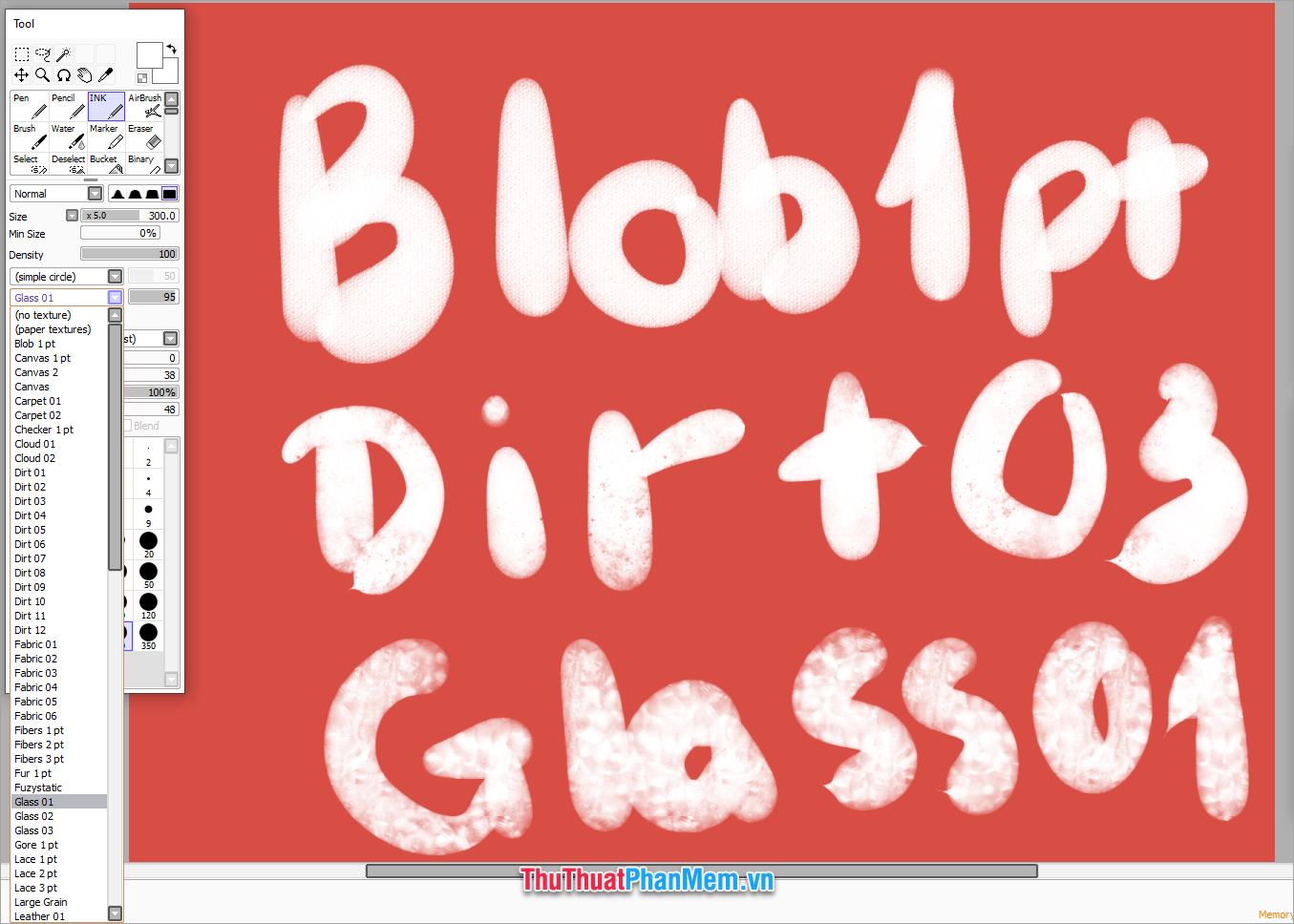
PaintTool SAI có một bộ cọ vẽ rất là phong phú, với mỗi loại cọ vẽ các bạn có thể cho ra được những đường nét khác biệt. Các bạn có thể xem thử demo các nét vẽ của một số công cụ thường dùng trong PaintTool SAI.
Các công cụ vẽ mỗi công cụ dùng chuột và bảng vẽ đều sử dụng một kích cỡ và thông số.

Tùy một số phiên bản của SAI mà số lượng công cụ vẽ sẽ có thay đổi nhưng những công cụ phía trên hầu hết đều sẽ có.
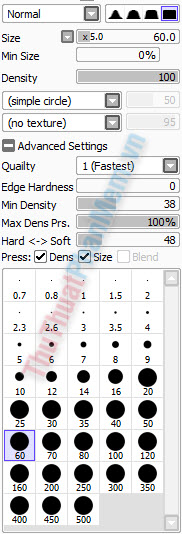
Những công cụ bút vẽ đó đều có thể tùy chỉnh các định dạng khác nhau như:
– Set drawing mode: Có Normal là cách đè màu thường và Multiply là cách vẽ đè màu trộn nhiều hơn.
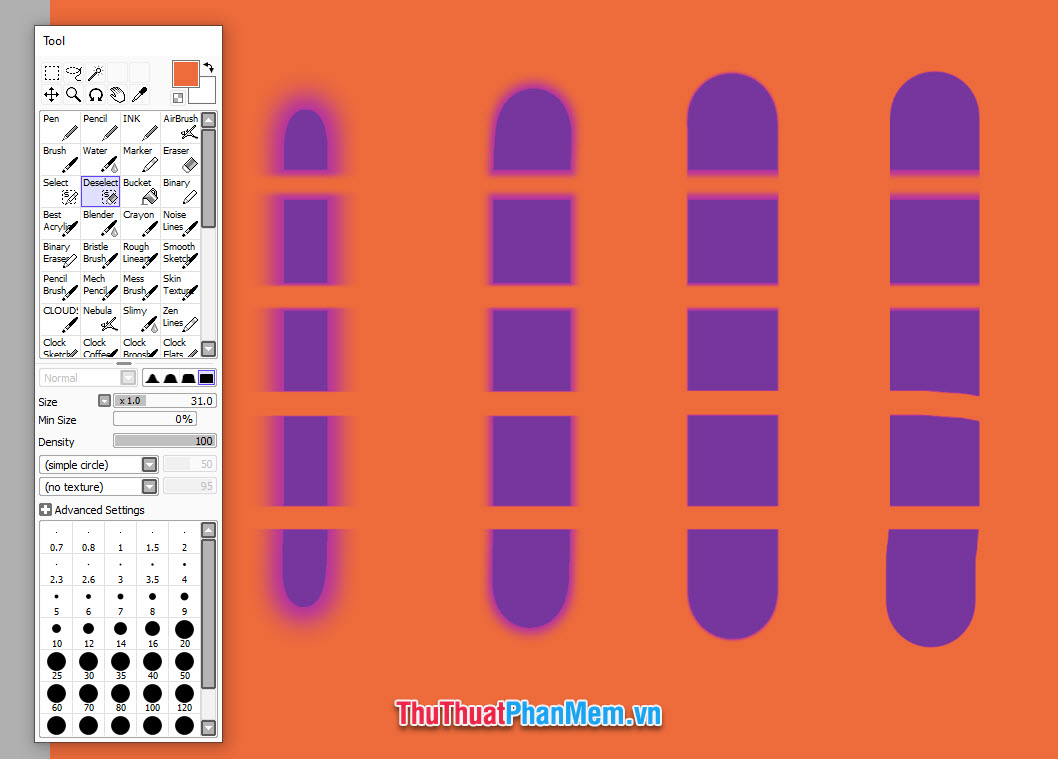
– Edge shape: Là kiểu ngòi bút, có 4 kiểu ngòi bút khác nhau, phân biệt tạo thành các nét từ mờ ở viền cho đến sắc nét, để bạn có thể điều chỉnh độ mềm độ cứng của nét.
– Size: Kích cỡ của ngòi bút. Các bạn cũng có thể chọn một số Size đã tạo sẵn ở bên dưới cùng.
– Min Size: Kích cỡ nhỏ nhất của ngòi bút dành cho người sử dụng bút vẽ, khi bạn ấn mạnh hay vẽ nhẹ tay đều sẽ không thể vẽ được nét mảnh hơn số % được đặt ra.
– Density: Độ đậm nhạt của nét vẽ.
– Circle/Texture: Kiểu đường vân của nét vẽ, lựa chọn thay đổi hai thông số này có thể giúp các bạn tổ hợp ra vô số kiểu nét bút khác nhau.
Và những thông số trong Advanced Settings (Cài đặt nâng cao):
– Quailty: Chất lượng nét vẽ, tốc độ vẽ khi sử dụng bút vẽ.
– Edge Hardness: Độ đậm nhạt của viền nét vẽ.
– Min Density: Độ đậm nhạt tối thiểu.
– Max Dens Prs: Độ đậm nhạt tối đa.
– Hard <-> Soft: Độ cứng <-> Độ mềm

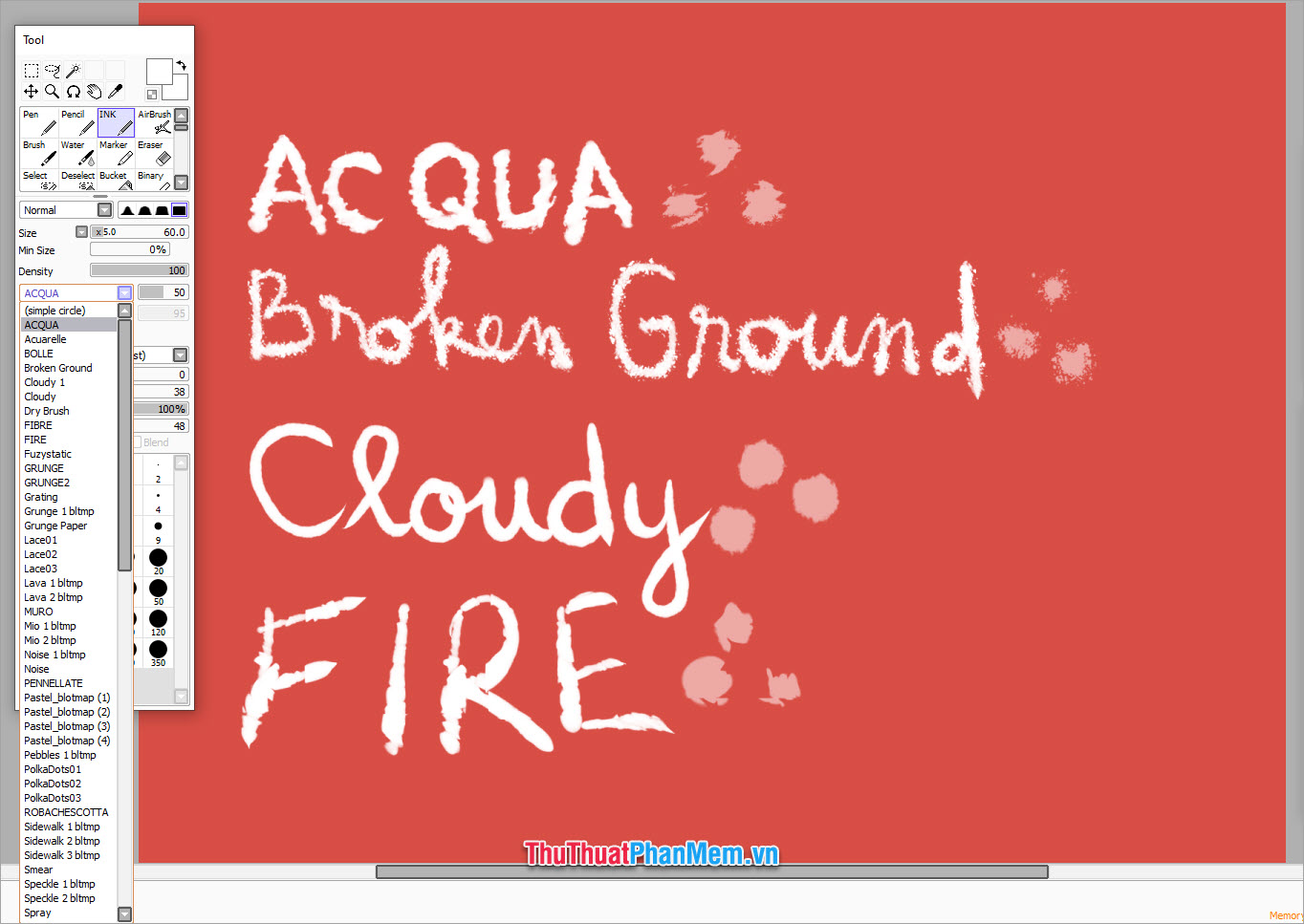
*Nói thêm một chút về Circle/Texture:
Có thể nói đây là một trong những chức năng đặc biệt của SAI, với Photoshop các bạn có thể tạo được nhiều kiểu cọ vẽ Brush khác nhau thì với SAI, nhà phát triển đã tạo sẵn cho các bạn những kiểu dạng cọ khác nhau để có thể kết hợp lại với nhau.
Với Circle, các bạn có thể thay đổi hình dạng của đường cọ, rất đa dạng kiểu dáng, các bạn có thể tìm hiểu thêm và lựa chọn chúng trong Circle.

Với Texture, các bạn có thể thay đổi chất liệu của cọ, có thể tạo ra cho các bạn những mảng màu đặc biệt.

Các bạn có thể kết hợp cả Circle lẫn Texture để tạo một đường cọ phù hợp với ý mình. Hai chức năng này giúp các bạn có thể tạo những hiệu ứng vẽ đẹp rất phù hợp cho vẽ truyện tranh.

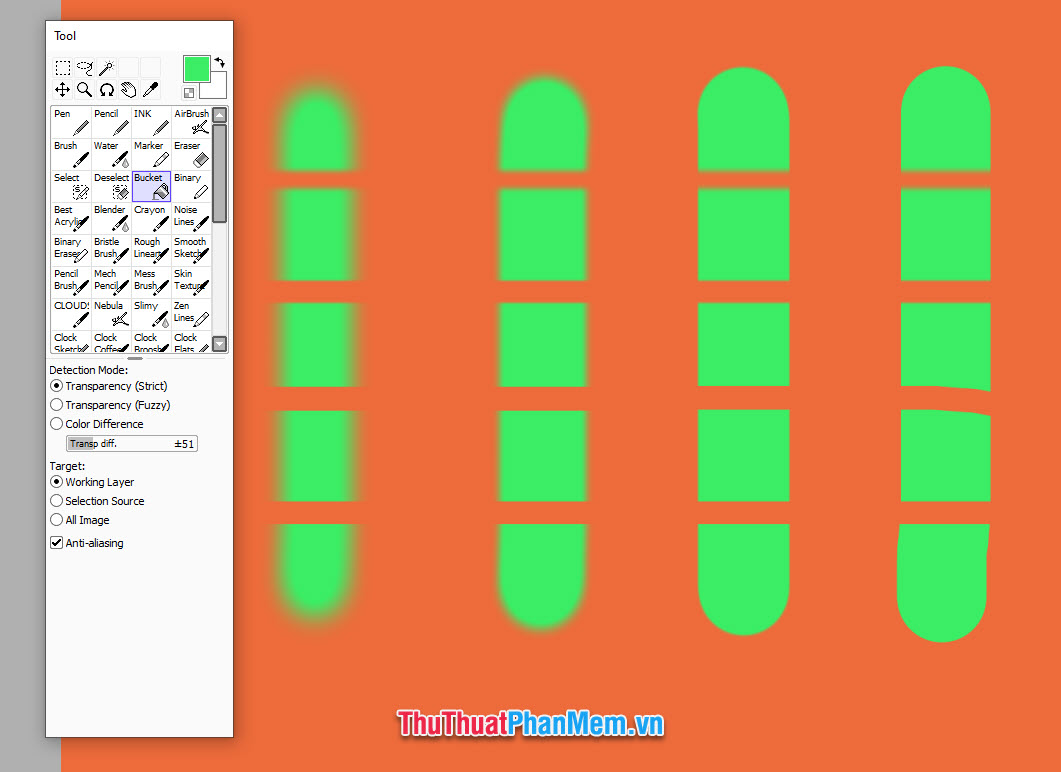
Ngoài ra còn có những công cụ tạo mảng chọn khác đặt biệt vì các bạn còn có thể điều chỉnh các thông số cho cọ tạo vùng chọn:
Với Select các bạn có thể tạo vùng chọn và Deselect như một cái tẩy để xóa vùng chọn. Các bạn cũng có thể tùy chỉnh thông số cho cọ chọn ở bên dưới như các công cụ vẽ khác.

Tùy sự đậm nhạt của vùng chọn, màu được phủ vào cũng sẽ có độ đậm nhạt tương tự.

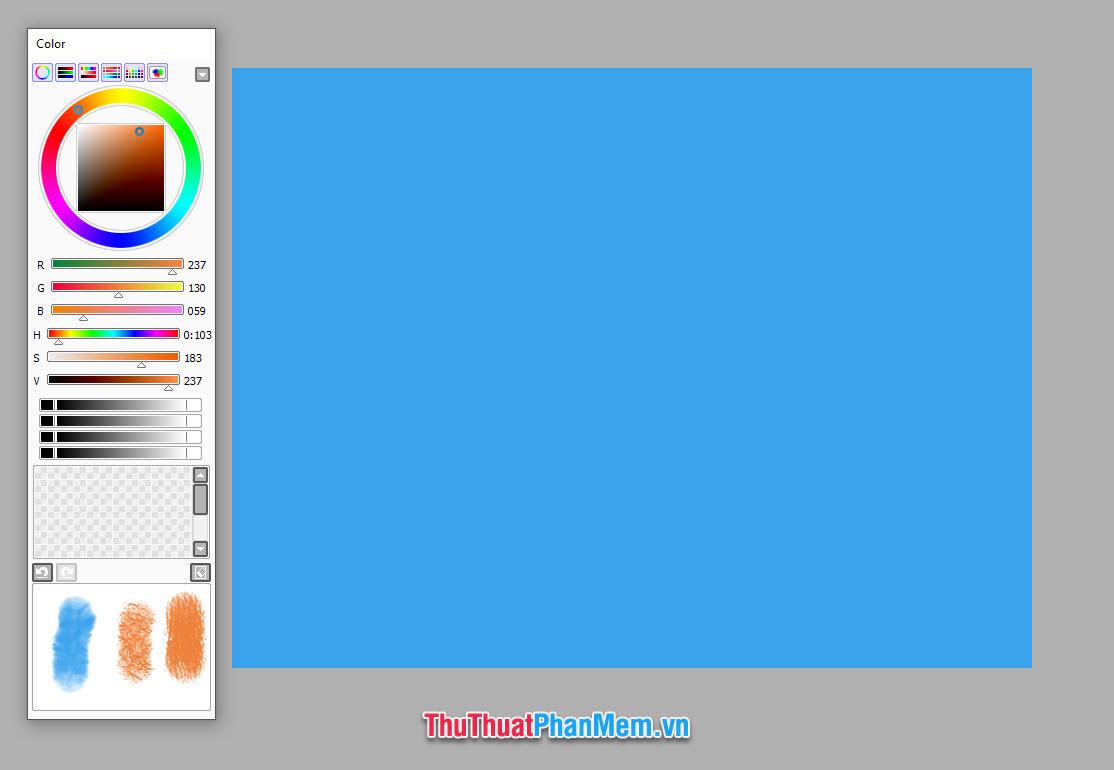
3.2. Bảng màu của PaintTool SAI
PaintTool SAI có rất nhiều kiểu tùy chỉnh màu để các bạn có thể tùy ý lựa chọn như:
– Color Wheel: Các màu được biểu hiện và biến đổi theo dạng vòng tròn để các bạn có thể lựa chọn những tổ hợp màu kết hợp, bổ sung hoặc đối lập.
– RBG Slider: Cho phép các bạn thay đổi giá trị sắc màu theo chiều dọc với mô hình màu cơ bản đỏ lục lam.
– HSV Mixer: Để các bạn có thể tùy chỉnh các thông số màu Hue, Saturation và Value.
– Color Mixer: Thay đổi sắc màu từ đen tới trắng, để các bạn có thể vẽ những bức tranh đen trắng.
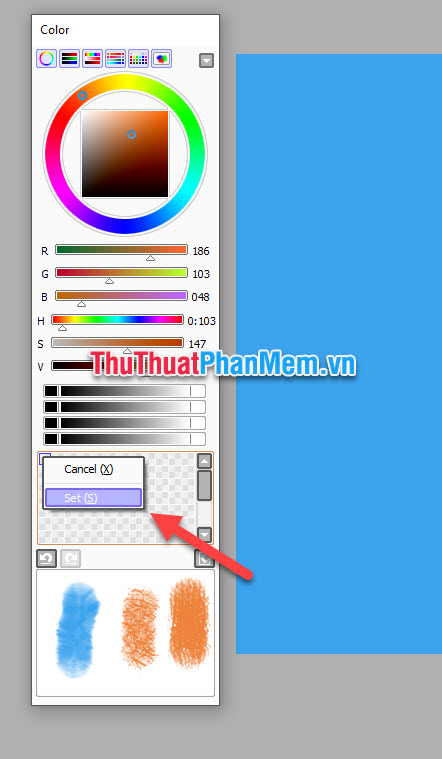
– Scratchpad: Bảng nháp để các bạn có thể thử bút vẽ và màu.

– Swatches: Đây là một bảng màu cá nhân để các bạn có thể lưu trữ những sắc màu của riêng mình.

3.3. Navigator và Layer
Navigator
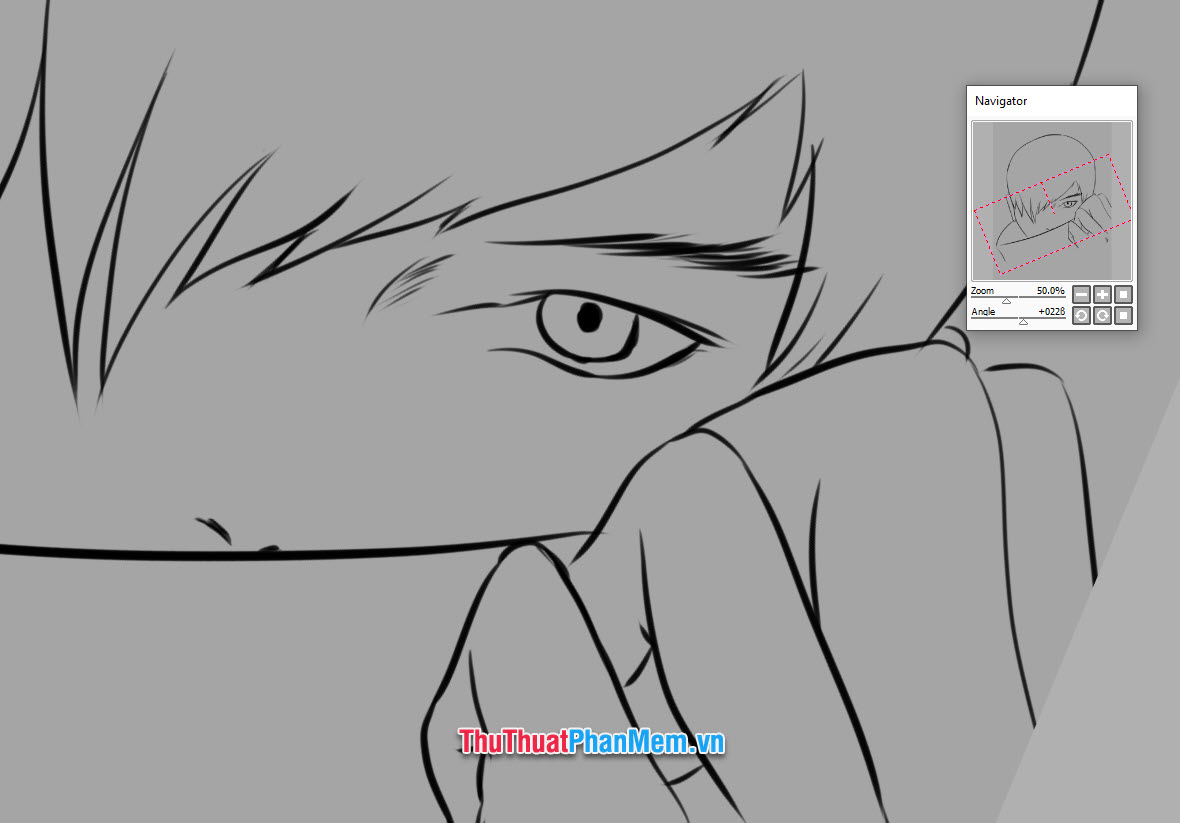
Như đã giới thiệu sơ qua ở phần 1, Navigator mang chức năng gần giống như bản đồ của trang vẽ. Các bạn có thể thấy một hình chữ nhật xoay ngang được biểu thị bằng nét đứt đỏ chính là biểu thị cho màn hình máy tính của các bạn. Màn hình hiển thị trang vẽ bao nhiêu thì đường đỏ sẽ giới hạn biểu thị đến đó.
Các bạn có thể thông qua Navigator để xem lại tổng quát hình vẽ của mình.
Hai thông số bên dưới giúp các bạn điều hướng cho Navigator:
– Zoom: Phóng to phóng nhỏ trang giấy so với màn hình hiển thị.
– Angle: Góc độ xoay trang giấy.

Layer
PaintTool SAI cũng xử dụng hệ thống quản lý các lớp vẽ giống như nhiều phần mềm thiết kế, vẽ hình ảnh khác.
Danh sách layer được sắp xếp theo quy tắc, lớp vẽ nằm trên sẽ hiển thị đè lên lớp dưới. Lớp vẽ càng thuộc trên cùng sẽ càng được ưu tiên hiển thị hơn.
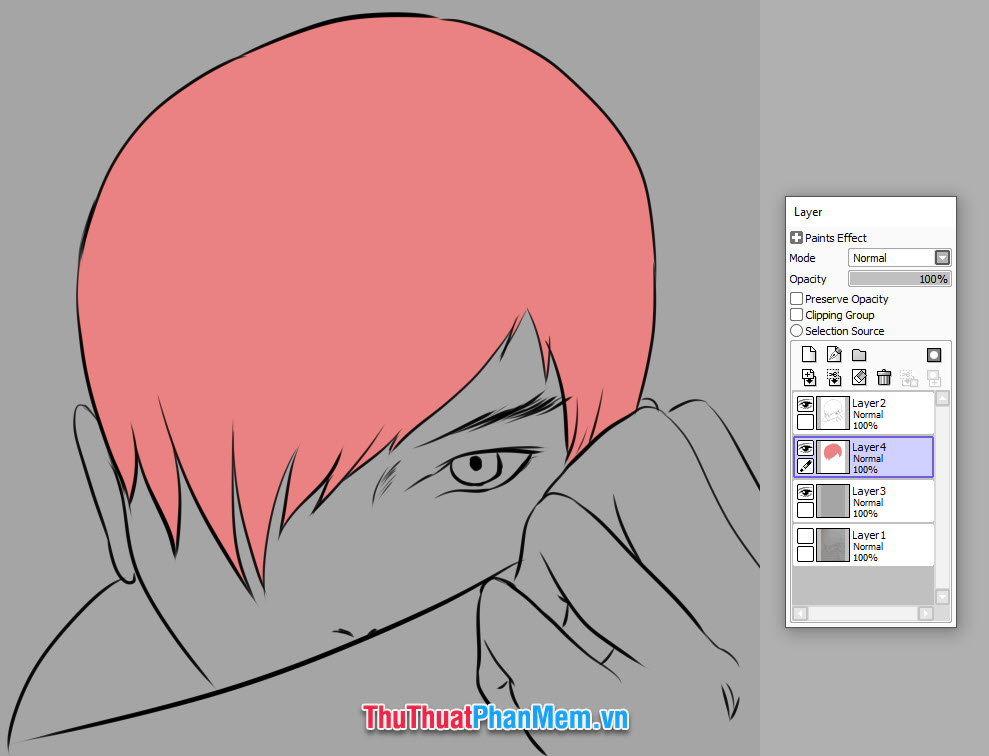
Như hình dưới đây các bạn có thể thấy ba layer được hiển thị theo thứ tự từ dưới lên trên là Layer 3 -> Layer 4 -> Layer 2.
Vì thế nên chúng ta có nền bên dưới là màu xám, lớp vẽ tiếp theo là Layer 4 là phần màu hồng của tóc và lớp vẽ trên cùng là Layer 2 là nét vẽ nên nét vẽ sẽ đè lên phần màu hồng của tóc và màu hồng tóc có thể đè lên màu nền xám bên dưới.

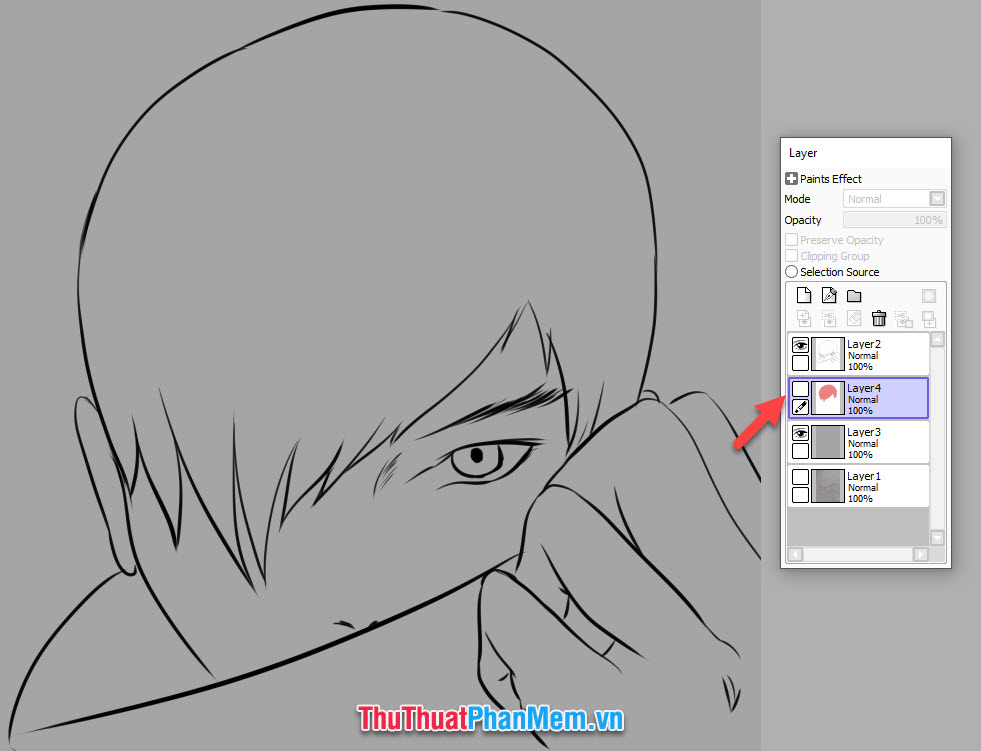
Với hình con mắt bên trái layer là điều chỉnh bật tắt hiển thị của layer. Nếu các bạn tắt con mắt đi, layer đó sẽ không còn hiển thị trên trang vẽ nữa.

Ứng dụng các lớp còn có thể tạo hiệu ứng trộn màu đơn giản với 8 kiểu hiệu ứng Normal, Multiply, Screen, Overlay, Luminosity, Shade, Lumi & Shade, Binary Color.
Các bạn thay đổi lựa chọn của Mode để có thể đạt được kiểu trộn màu phù hợp của layer đó với layer bên dưới.

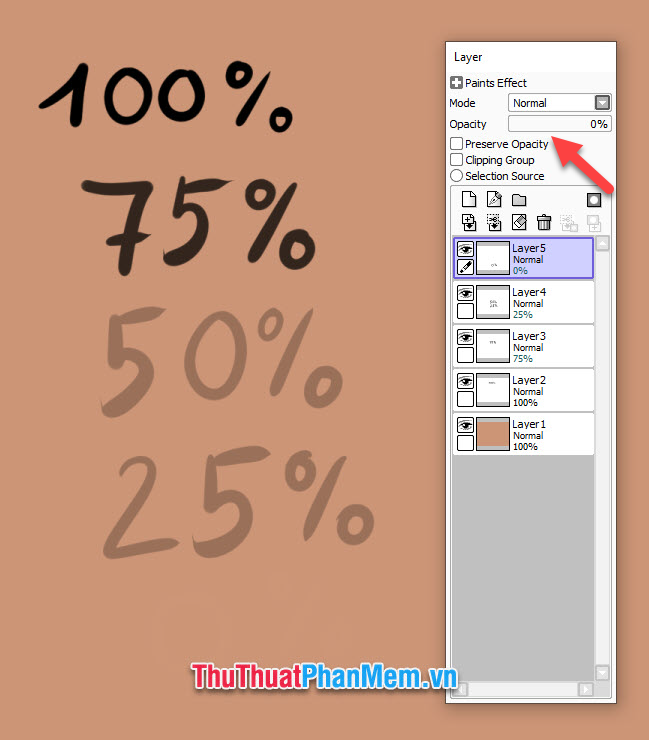
Các bạn còn có thể điều chỉnh thông số của Opacity mỗi layer để thay đổi độ trong suốt của mỗi layer, số càng thấp thì layer đó càng mờ.

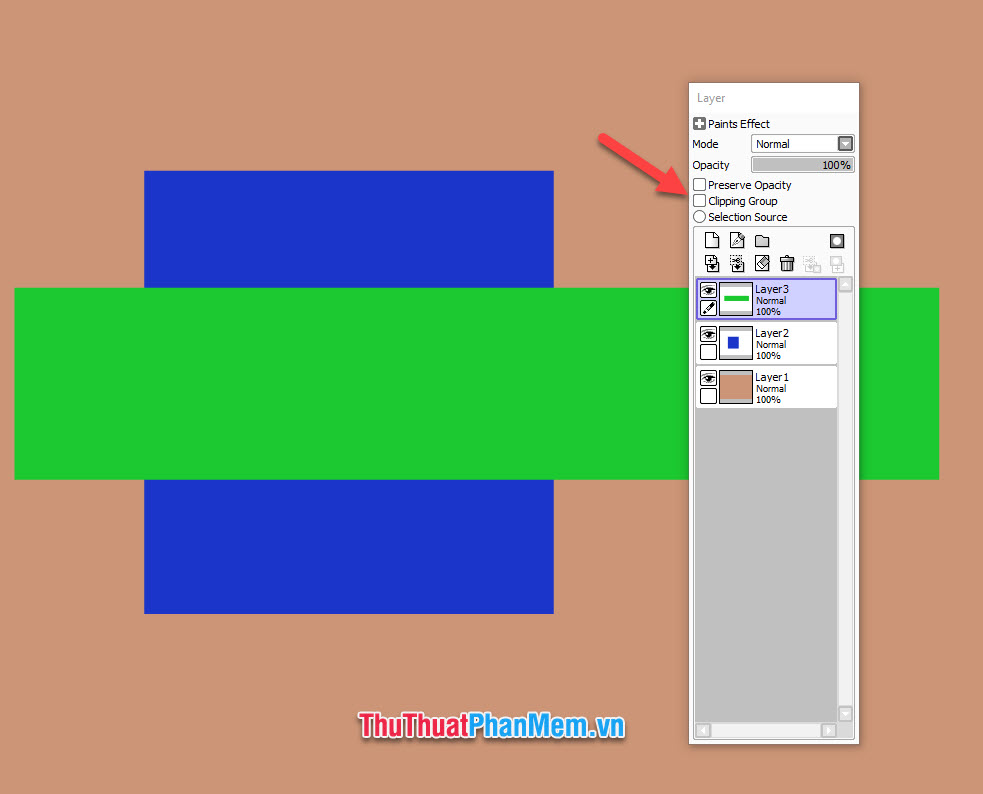
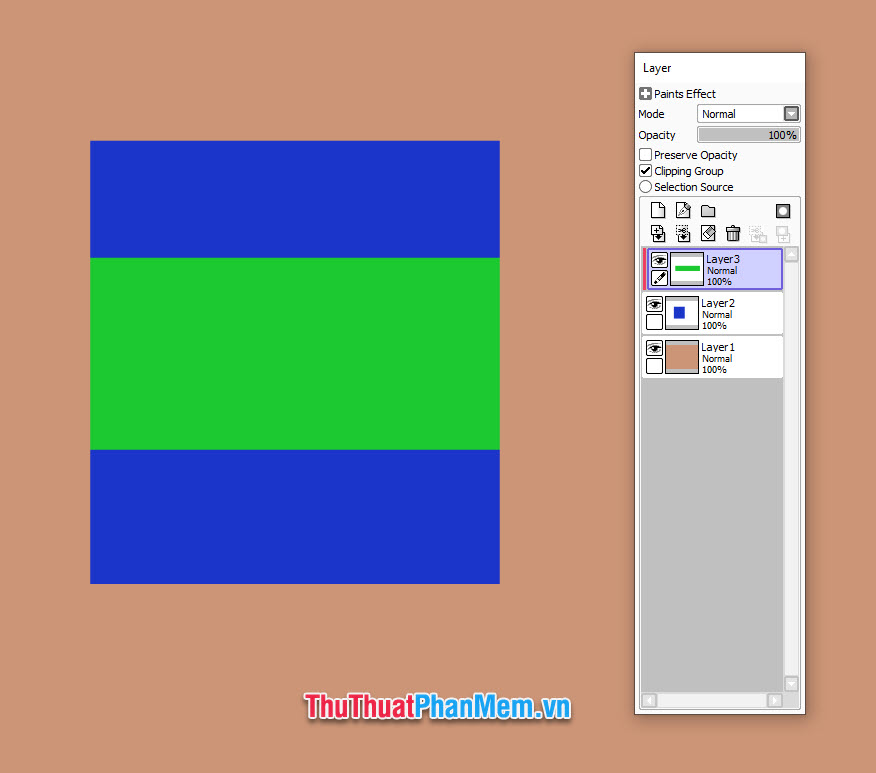
Chức năng Clipping Group cũng là một trong những chức năng khá hay của Layer.
Khi các bạn Clipping Group một layer có nghĩa là các bạn đã giới hạn hiển thị của layer đó bằng đúng với khoảng không gian mà layer bên dưới chiếm giữ.

Chức năng này rất phù hợp nếu các bạn muốn vẽ nét hoặc tạo hoa văn trên một nền màu hoặc một khoảng layer nhất định mà không muốn nét vẽ hay hoa văn mới tạo chườm ra bên ngoài.

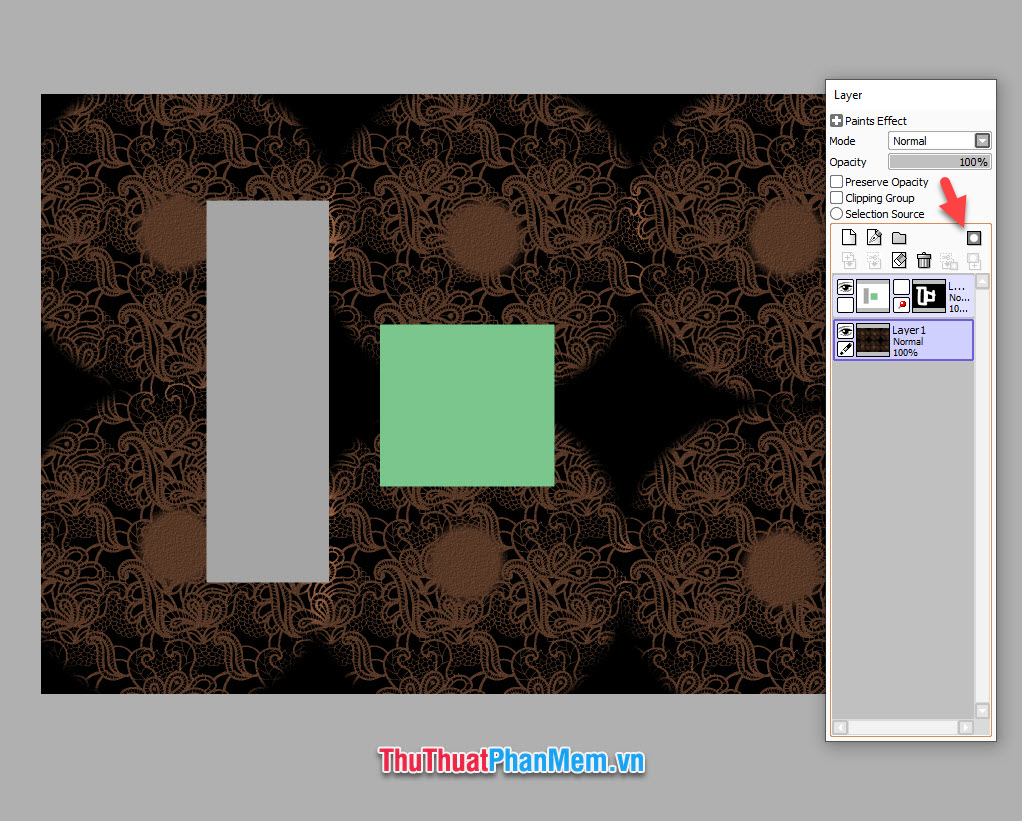
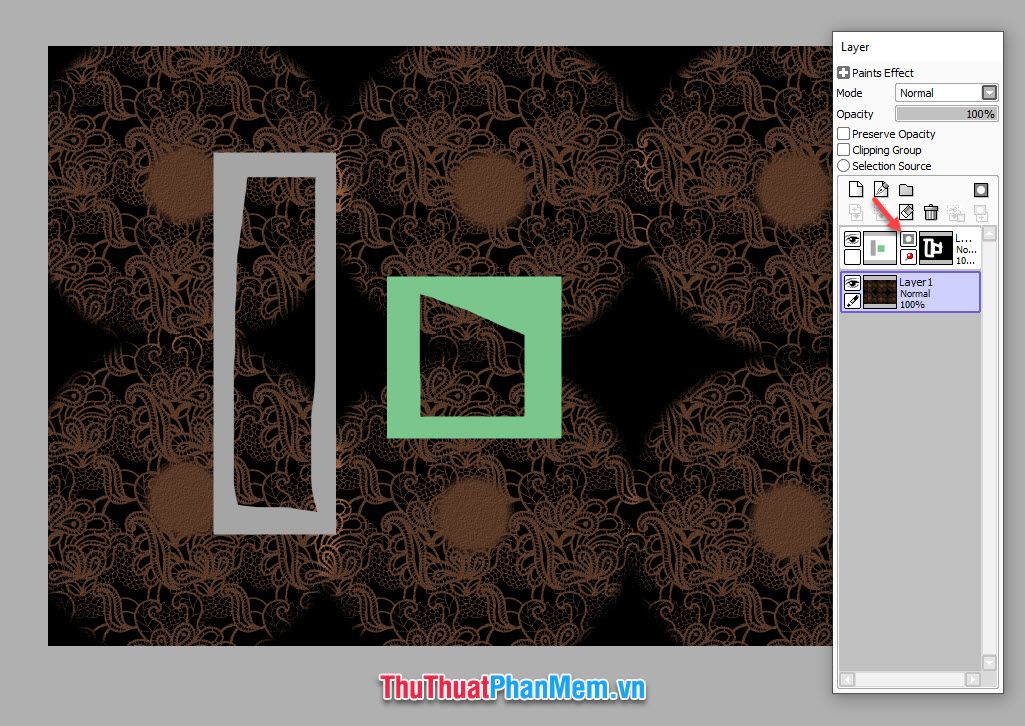
Ngoài ra các bạn còn có thể tạo Layer Mask để có thể tạo vùng hiển thị cho layer của mình.

Cách sử dụng của Layer Mask cũng không quá khó khăn, khi bạn tạo một New Layer Mask trang Layer Mask sẽ được phủ sẵn một màu đen toàn bộ và layer chính của các bạn sẽ bị che đi toàn bộ. Các bạn có thể làm một phần của Layer hiển thị bằng cách vẽ màu trắng lên, màu trắng trên Layer Mask ở chỗ nào thì Layer chính của các bạn sẽ hiển thị lại ở chỗ đó.

3.4. Vẽ bằng vector và vẽ bằng bảng vẽ
Vẽ vector
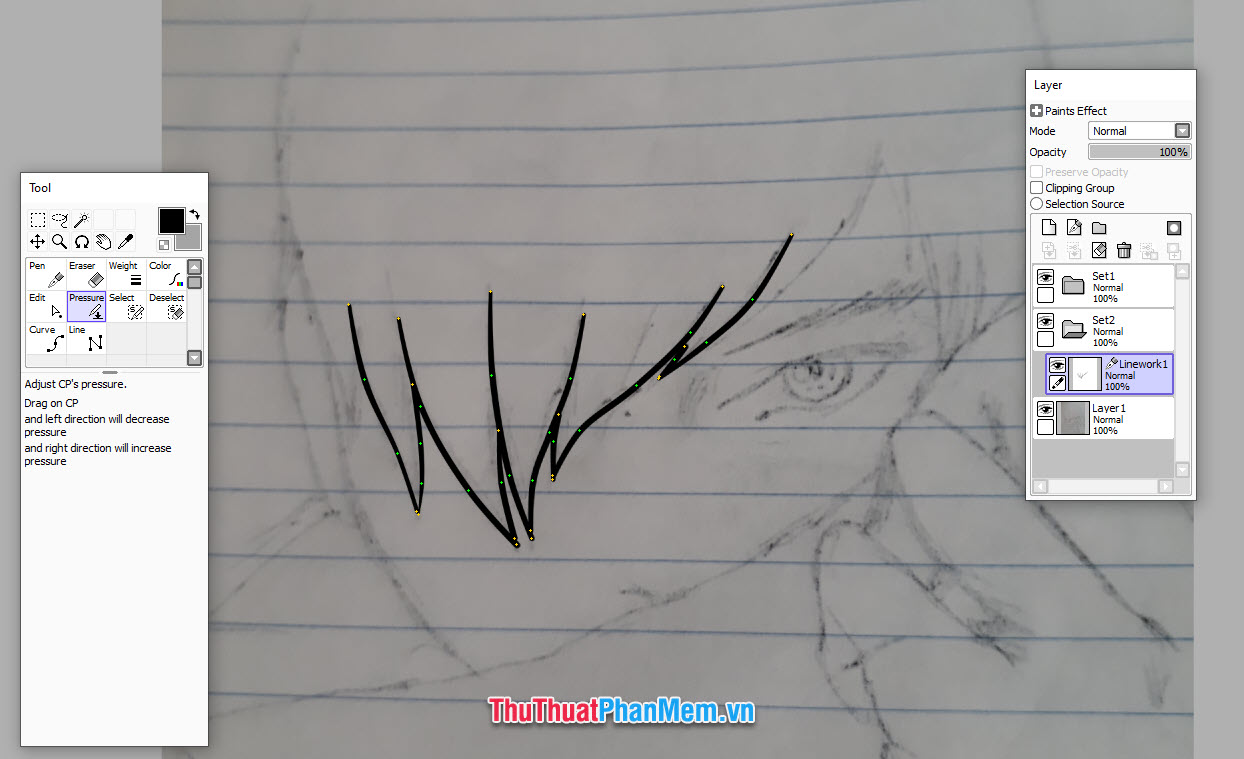
Ngoại trừ dạng layer thường, các bạn còn có thể làm việc với layer vector (layer có hình cây bút máy ở góc bên cạnh).
Với công cụ vector, các bạn có thể tạo các đường vẽ vector với các điểm chuyển hướng. Chọn công cụ Curve các bạn có thể vẽ được đường con, chọn Line các bạn có thể vẽ được đường thẳng.

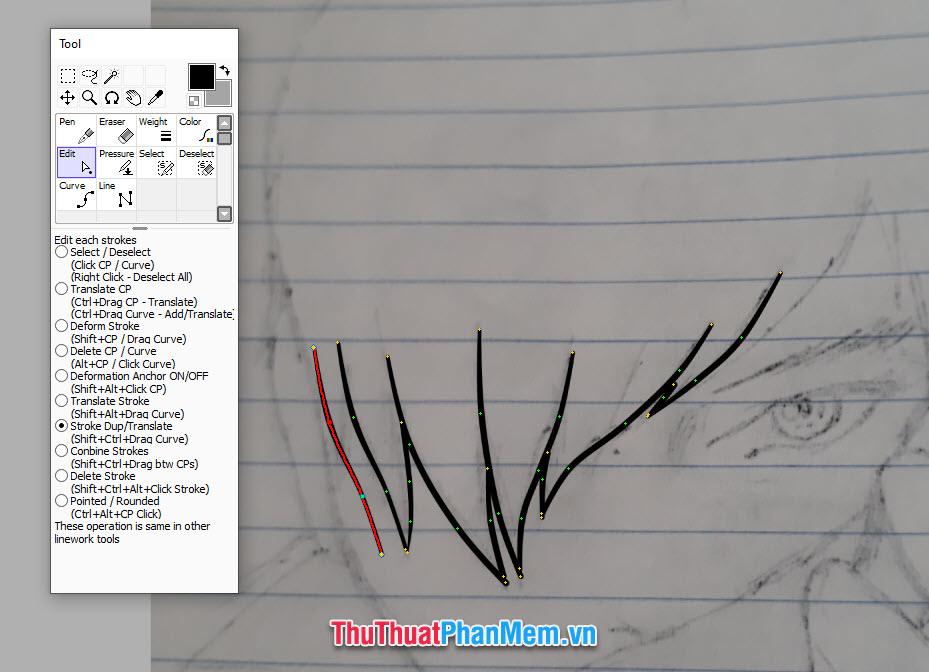
Edit của vector sẽ giúp các bạn chỉnh sửa các điểm và đường nét của vector:
– Select/Deselect: Lựa chọn đường và các điểm để có thể chỉnh sửa riêng những đường và điểm đã chọn.
– Translate CP: Di chuyển điểm trên vector, click vào đường vị trí không có điểm sẽ tạo thành một điểm mới.
– Deform Stroke: Biến dạng một vòng cung đường.
– Delete CP/Cuver: Xóa điểm hoặc xóa một đoạn đường trên vector.
– Deformation Anchor ON/OFF: Biến đổi điểm neo.
– Translate Strole: Di chuyển đường vector hoặc di chuyển các đường vector được chọn.
– Stroke Dup/Translate: Nhân đôi đường vector hoặc các đường vector được chọn.
– Conbine Stroke: Nối hai đường vector lại với nhau.
– Delete Stroke: Xóa đường vector hoặc xóa các đường vector được chọn.
– Pointed/Rounded: Tạo góc nhọn tại điểm được chọn.

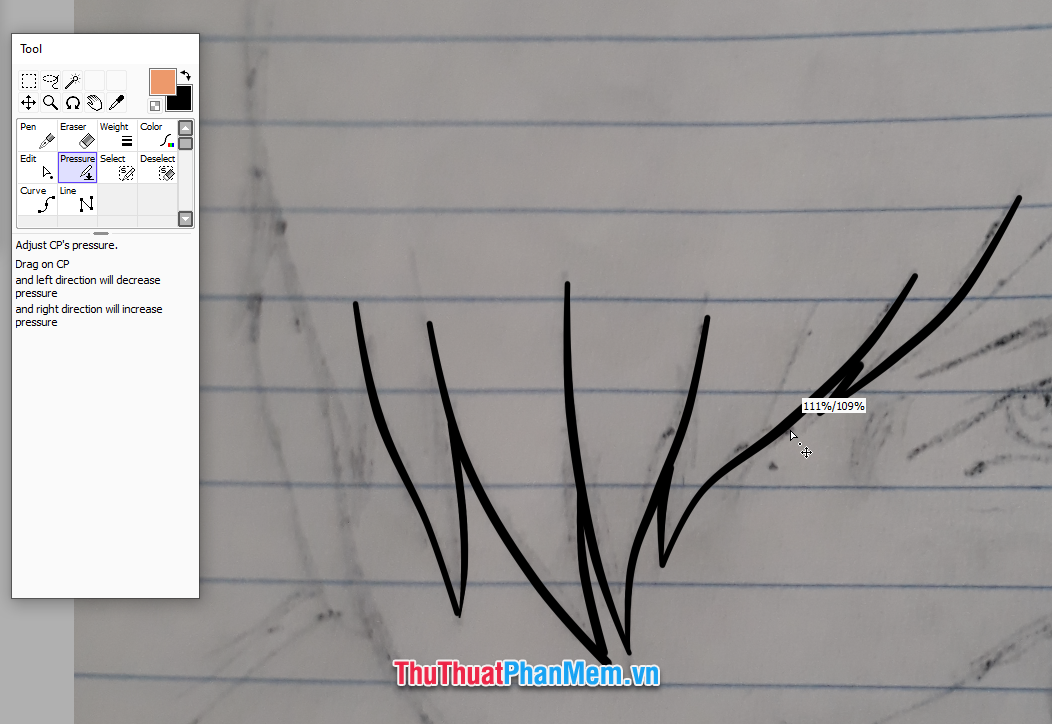
Chức năng Pressure là một trong những chức năng quan trọng không thể thiếu trong vẽ vector. Pressure sẽ giúp các bạn điều chỉnh độ thanh mảnh đậm nhạt trên một vector.
Đường vector các bạn vẽ ban đầu chỉ có một đường thẳng đúng với kích cỡ size bạn lựa chọn ban đầu nhưng một nét vẽ đẹp và có hồn phải có thanh có đậm, ví dụ như đoạn bắt đầu đường nét phải mảnh hơn là đoạn ở giữa. Vì thế nên chức năng Pressure sẽ giúp các bạn điều chỉnh độ thanh đậm của từng đoạn dựa trên từng điểm trên vector.
Các bạn chọn chức năng, click vào điểm, giữ chuột kéo sang trái làm làm đường đó mảnh đi, kéo sang phải là làm đường đó dày lên.

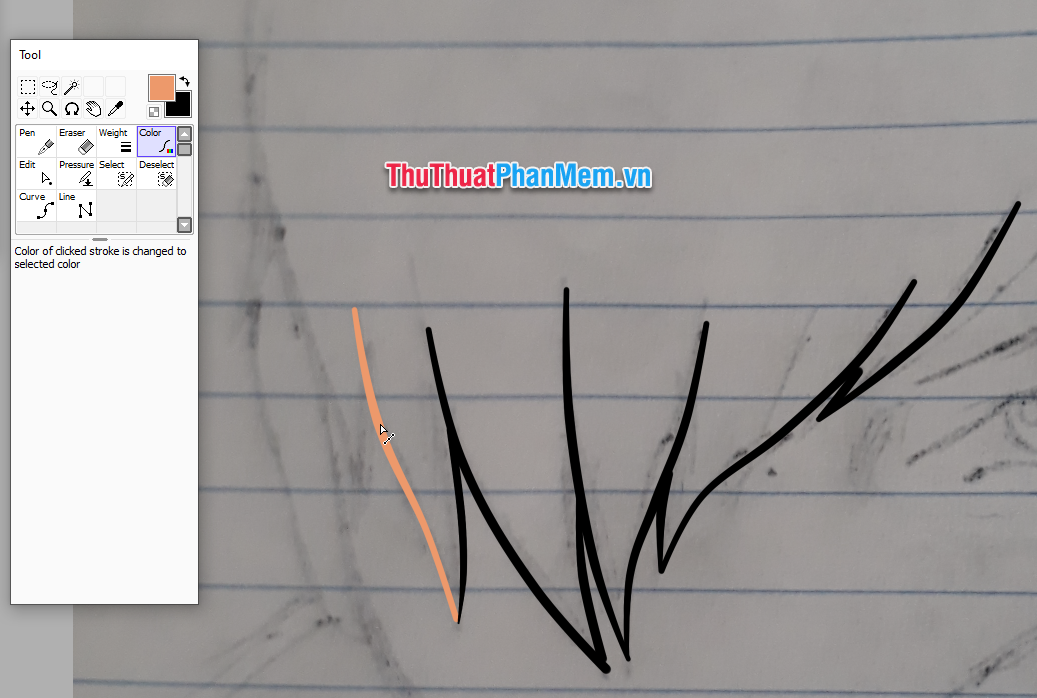
Weight và Color giúp các bạn có thể chỉnh sửa lại các thông số của đường vector:
– Weight: Điều chỉnh kích cỡ size, độ sắc nét, độ đậm nhạt của các đường vector.
– Color: Điều chỉnh lại màu sắc cho đường vector.

Vẽ bằng vector là một trong những chức năng đặc biệt và mạnh mẽ của PaintTool SAI, sẽ giúp các bạn tạo thành những bức vẽ đẹp cho dù không có sự hỗ trợ của bảng vẽ. Nếu các bạn có đủ sự kiên nhẫn để điều chỉnh cho từng đường nét của vector, bức vẽ của các bạn cũng sẽ đẹp không kém gì với một bức vẽ được hỗ trợ công cụ vẽ.
Vẽ bằng bảng vẽ
Bình thường sử dụng bảng vẽ, ngoại trừ kỹ năng vẽ của chính bản thân ra thì các bạn cần phải thành thạo khả năng chọn và vận dụng các công cụ vẽ cọ cùng màu sắc phối hợp để có thể tạo ra tác phẩm thành công nhất.
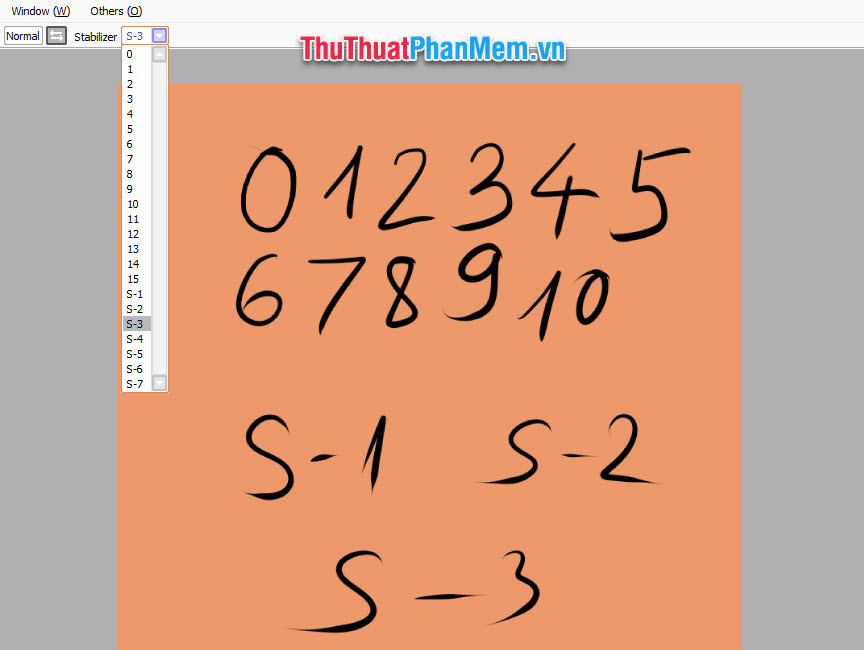
Vì những chức năng công cụ vẽ Pgdphurieng.edu.vn.vn đã giới thiệu ở những phần trước cho nên ở phần này Pgdphurieng.edu.vn.vn chỉ giới thiệu thêm về chức năng Stabilizer chuyên dụng cho bảng vẽ.

Mỗi một bảng vẽ đều có chức năng cảm ứng điểm để nhận biết các bạn ấn bút mạnh hay nhẹ từ đó suy ra đường đậm nhạt của nét vẽ.
Và Stabilizer là một chức năng tương ứng với khả năng này của bảng vẽ, nó giúp bạn có thể điều chỉnh độ mượt mà của từng nét vẽ.
Với mức độ từ 0 cho tới S-7, điểm lên càng cao thì đường nét càng mượt, rõ ràng thanh đậm hơn và các bạn có thể cảm giác đường nét được vẽ ra sẽ đi chậm rãi hơn so với đường đi của chuột bút.
Lựa chọn một điểm Stabilizer phù hợp sẽ giúp các bạn tạo được những hiệu ứng đường nét khác biệt.

Bài viết hướng dẫn cách sử dụng PaintTool SAI của Pgdphurieng.edu.vn.vn chúng tôi tới đây là hết. Hi vọng rằng thông qua bài viết này các bạn có thể đi thêm một bước hiểu sâu về phần mềm vẽ PaintTool SAI hơn nữa. Chúc các bạn có thể tạo được những bức vẽ thật đẹp nhờ phần mềm vẽ PaintTool SAI.
Sau khi thực hiện các bước hướng dẫn sử dụng PaintTool SAI trong bài viết, chúng ta có thể thấy rằng đây là một phần mềm vẽ hoàn hảo cho các nghệ sĩ đồ họa. Nó đem lại cho người dùng nhiều lựa chọn và tính năng tuyệt vời để tạo ra những tác phẩm nghệ thuật đẹp mắt và chuyên nghiệp. Với sự tiện lợi và dễ sử dụng của PaintTool SAI, người dùng có thể thỏa sức sáng tạo và phát triển khả năng vẽ của mình. Chính vì vậy, chúng ta nên cố gắng học tập và hiểu biết thật tốt về phần mềm này để tận dụng tối đa các tính năng của nó.
Cảm ơn bạn đã xem bài viết Hướng dẫn sử dụng PaintTool SAI tại Pgdphurieng.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn: https://thuthuatphanmem.vn/cach-su-dung-painttool-sai/
Từ Khoá Tìm Kiếm Liên Quan:
1. PaintTool SAI tutorial
2. How to use PaintTool SAI
3. PaintTool SAI brushes
4. Painting with PaintTool SAI
5. Drawing with PaintTool SAI
6. Layers in PaintTool SAI
7. Color theory in PaintTool SAI
8. Digital art with PaintTool SAI
9. Text tool in PaintTool SAI
10. Pen pressure in PaintTool SAI