Bạn đang xem bài viết Hướng dẫn làm chữ phát sáng trong Photoshop tại Pgdphurieng.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Trong những năm gần đây, việc thiết kế chữ phát sáng (neon text) đang trở thành một xu hướng được ưa chuộng trong các dự án thiết kế đồ họa. Với màu sắc tươi sáng và sự nổi bật, chữ phát sáng có thể làm nổi bật bất kỳ thông điệp nào trên mọi nền tảng. Và với sự hỗ trợ của Photoshop, bạn có thể dễ dàng tạo ra những chữ cái phát sáng đẹp mắt một cách nhanh chóng và hiệu quả. Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một hướng dẫn đầy đủ về cách tạo chữ phát sáng trong Photoshop để giúp bạn đưa ra những ý tưởng thiết kế độc đáo và hấp dẫn.
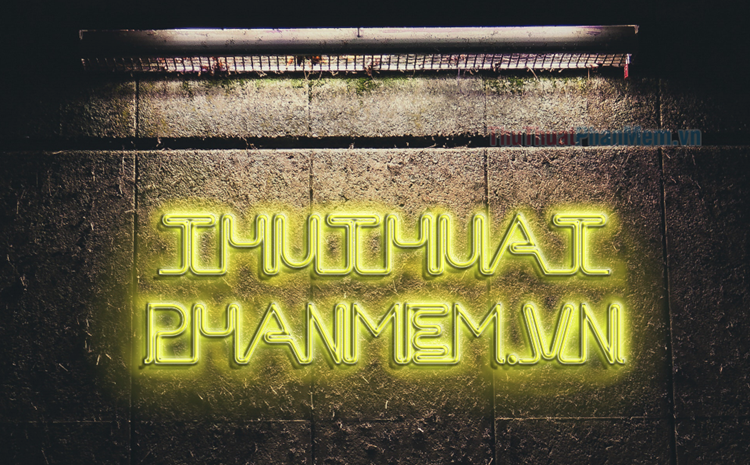
Thiết kế đèn neon phát sáng là một trong những thủ thuật thú vị nhất trong Photoshop. Trong bài viết này, Pgdphurieng.edu.vn sẽ sử dụng công cụ Layer Style để tạo nên một dòng chữ phát sáng neon trong Photoshop.

Hướng dẫn làm chữ Neon phát sáng trong Photoshop
Dưới đây là các bước dễ dàng để tạo hiệu ứng neon trong Photoshop. Chúng ta sẽ sử dụng các Layer Style lên văn bản. Nhưng bạn cũng có thể tìm hiểu và áp dụng kỹ thuật này cho bất kỳ đối tượng nào khác.
Bước 1:Mở hình nền.
Hãy tải một hình nền một bức tường từ Internet mà bạn mong muốn và mở nó trong Photoshop. Background này giúp cho chữ Neon được nổi bật hơn.

Bước 2: Sử dụng công cụ Type để nhập văn bản.
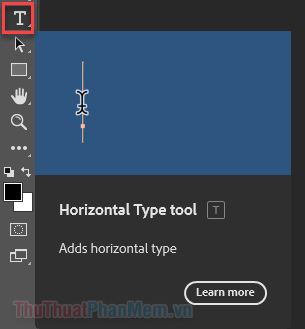
Bạn nhấn T, hoặc chọn Type Tool ở thanh công cụ bên trái màn hình.

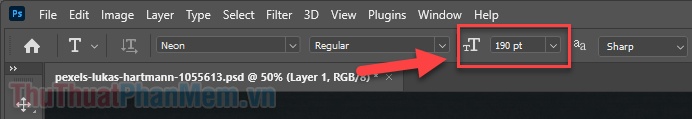
Bạn nhấp vào bất kỳ đâu trên màn hình để viết ra dòng văn bản mong muốn. Điều chỉnh lại kích thước chữ, phông chữ cho phù hợp bằng thanh nằm ngang phía trên.

Dùng Move Tool (V) để di chuyển chữ vào đúng vị trí.

Phông chữ được Pgdphurieng.edu.vn dùng là Neon bởi Fenotype. Bạn có thể tải xuống miễn phí tại đây.
Bước 3: Mở cửa sổ Layer Style.
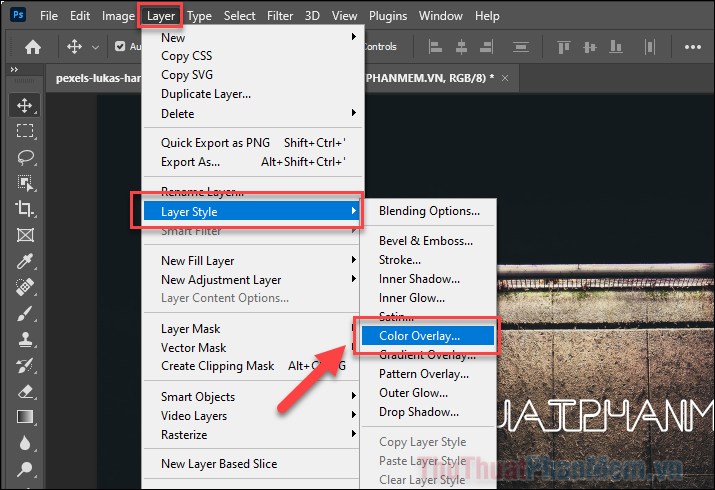
Cửa sổ Layer Style là thứ chúng ta sử dụng nhiều nhất trong bài viết này. Bạn có thể tìm thấy nó bằng cách bấm vào Layer >> Layer Style. Hãy bắt đầu với Color Overlay…

Bước 4: Chọn màu cho văn bản.
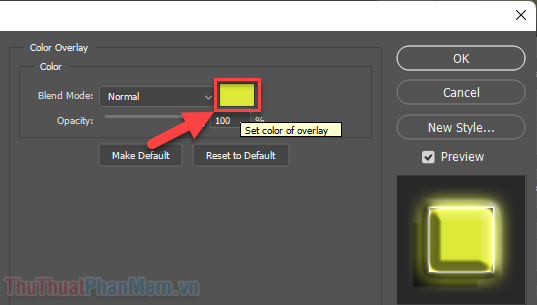
Color Overlay cũng giống như tô màu thông thường cho văn bản. Bạn bấm vào ô chọn màu ở bên cạnh mục Blend Mode.

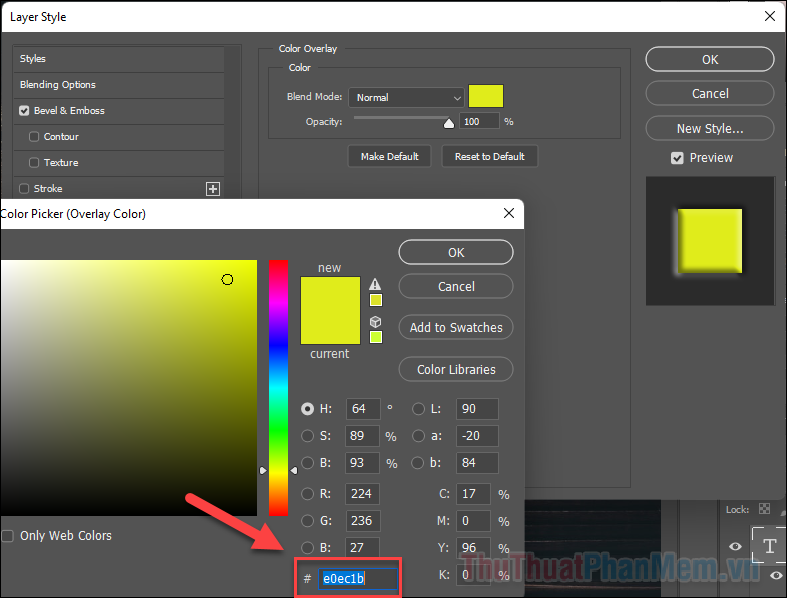
Tại đây bạn chọn bất kỳ màu nào phù hợp với các tính của mình. Màu xanh lam và xanh lá cây rất nổi trội với đèn neon. Nhưng tôi chọn màu vàng. Điều bạn cần nhớ ở đây là mã màu, hãy ghi lại nó, bạn sẽ sử dụng nhiều lần sau này.

Bấm OK ở Color Picker, bạn sẽ được đưa trở lại với cửa sổ Layer Style. Đừng đóng nó vội, chúng ta hãy tiếp tục.
Bước 5: Tạo hiệu ứng văn bản hình ống.
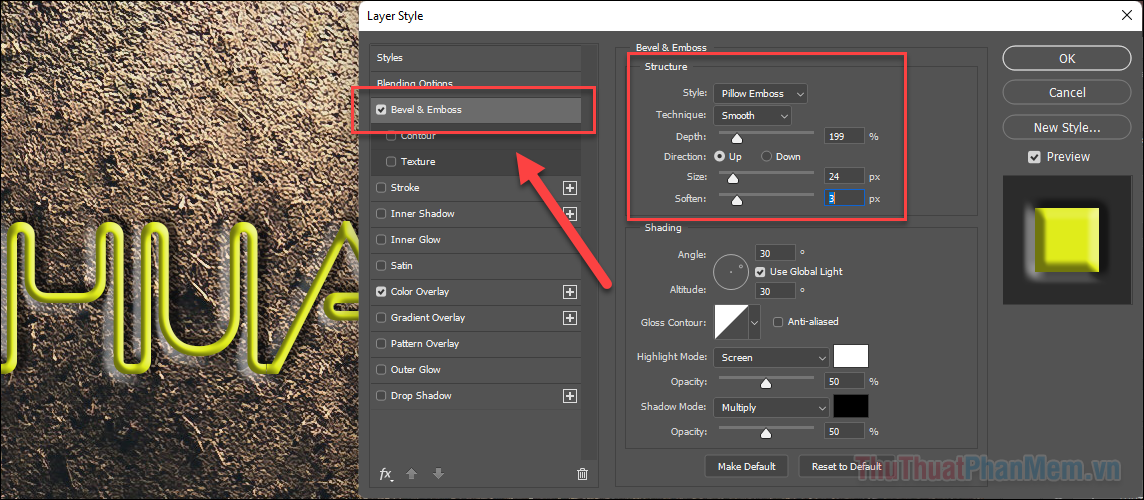
Để làm cho văn bản của bạn nổi lên tròn trịa như một chiếc ống, hãy chọn Bevel & Emboss ở menu bên trái Layer Style. Các thông số trong mục Structure bạn thiết lập như sau:
- Style: Pillow Emboss
- Technique: Smooth
- Depth: 199%
- Direction: Up
- Size: Tùy chỉnh
- Soften: Tùy chỉnh
Size và Soften cần được bạn tùy chỉnh dựa trên kích thước chữ thực tế của bức ảnh. Điều quan trọng cần chú ý đến là Depth, chiều sâu nên vừa phải, không quá bẹt cũng không quá nổi. Đối với tôi, 199% cho Depth là phù hợp.

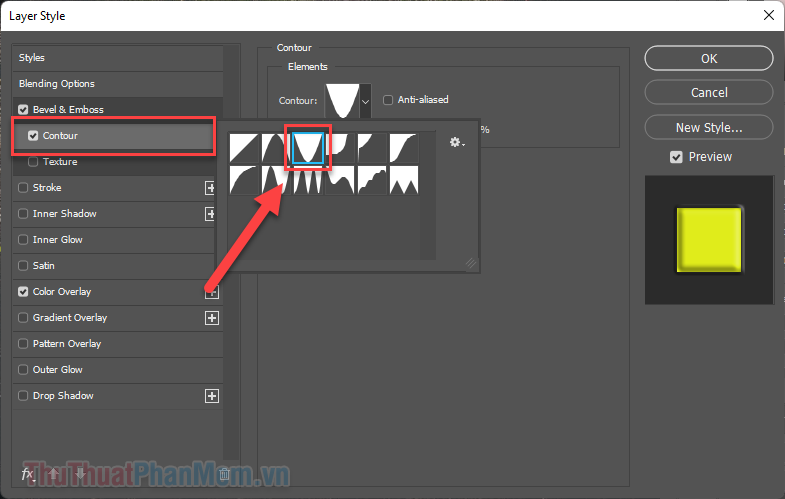
Bước 6: Thêm đường viền cho văn bản.
Lựa chọn Contour nhằm đem lại độ bo tròn sâu hơn, mượt mà hơn cho văn bản. Kiểu “hình nón ngược” lựa chọn tối ưu nhất của tôi.

Bước 7: Tạo hiệu ứng bóng đèn thủy tinh.
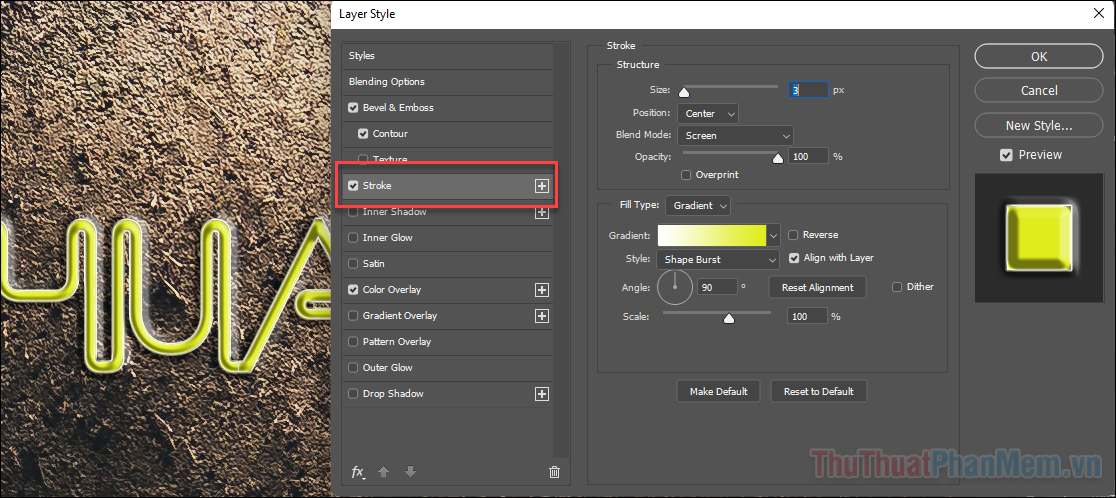
Tiếp theo, bạn cần sử dụng Stroke để khiến cho văn bản giống như được làm từ bóng đèn thủy tinh. Size là yếu tố quan trọng nhất. Hãy tùy chỉnh nó phụ thuộc vào mắt nhìn của bạn.
- Size: Tùy chỉnh
- Position: Center
- Blend Mode: Screen
- Opacity: 100%
- Fill Type: Gradient
- Gradient: Trắng > Màu bạn đã chọn
- Style: Shape Burst

Bước 8: Khuếch tán ánh sáng bên trong.
Chúng ta sử dụng Inner Glow để khuếch tán ánh sáng bên trong phần văn bản. Hiệu ứng này đem đến một điểm nhấn đẹp trên phần thân phông chữ.
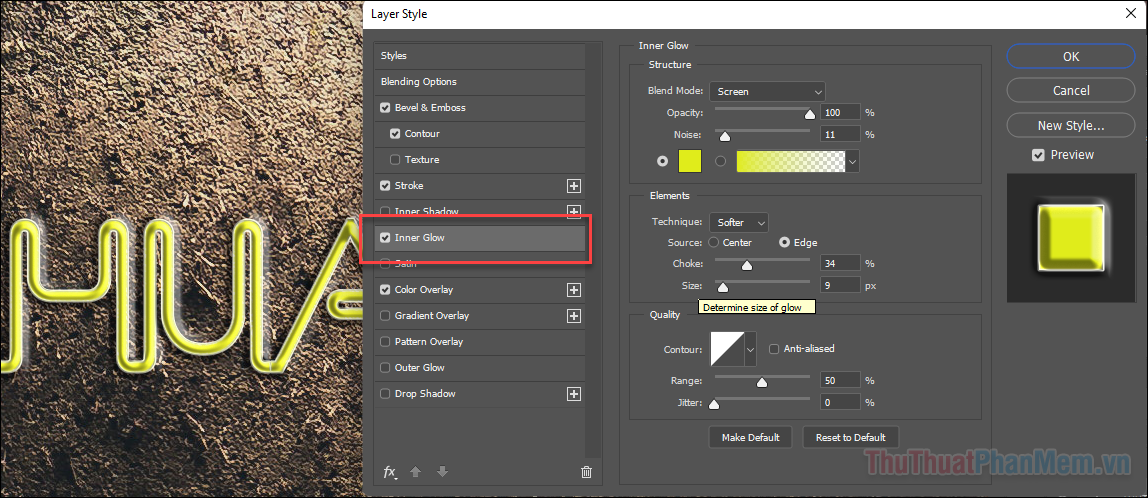
Chọn Inner Glow ở menu bên phải và thiết lập như sau:
- Blend Mode: Screen
- Opacity: 100%
- Noise: 11%
- Màu: Màu bạn đã chọn
- Technique: Softer
- Source: Edge
- Choke: 34%
- Size: Tùy chỉnh

Bước 9: Tạo ánh sáng Neon lan tỏa bên ngoài.
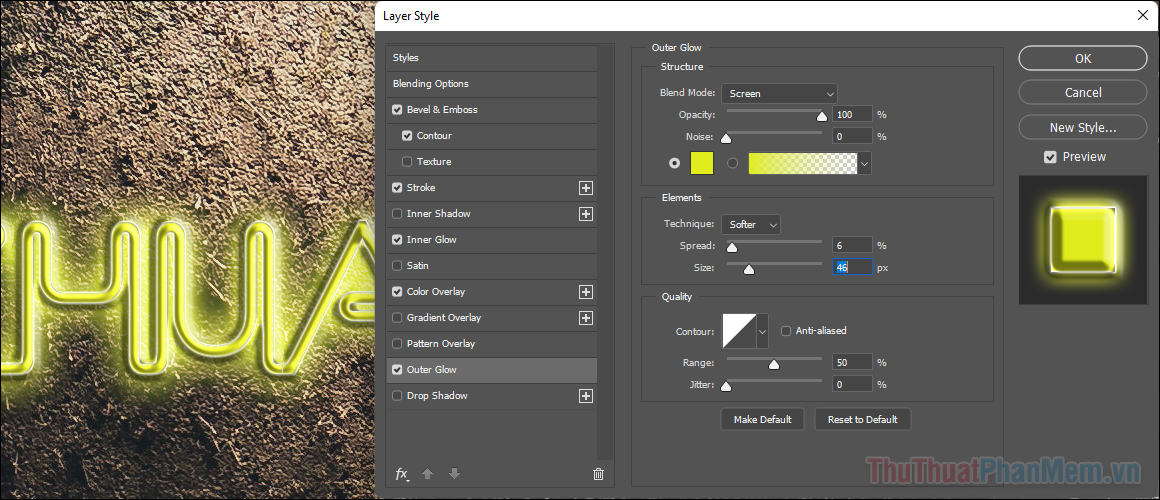
Sử dụng Outer Glow để tạo ánh sáng phát ra bên ngoài văn bản. Ở đây bạn chỉ cần thiết lập độ lan tỏa vừa phải.
- Blend Mode: Screen
- Opacity: 100%
- Noise: 0%
- Màu sắc: Màu bạn đã chọn
- Technique: Softer
- Spread: 5% – 15%
- Size: Tùy chỉnh

Bước 10: Đổ bóng.
Sử dụng hiệu ứng đổ bóng để tách biệt chữ với bức tường phía sau, tạo thêm độ sâu cho ảnh.
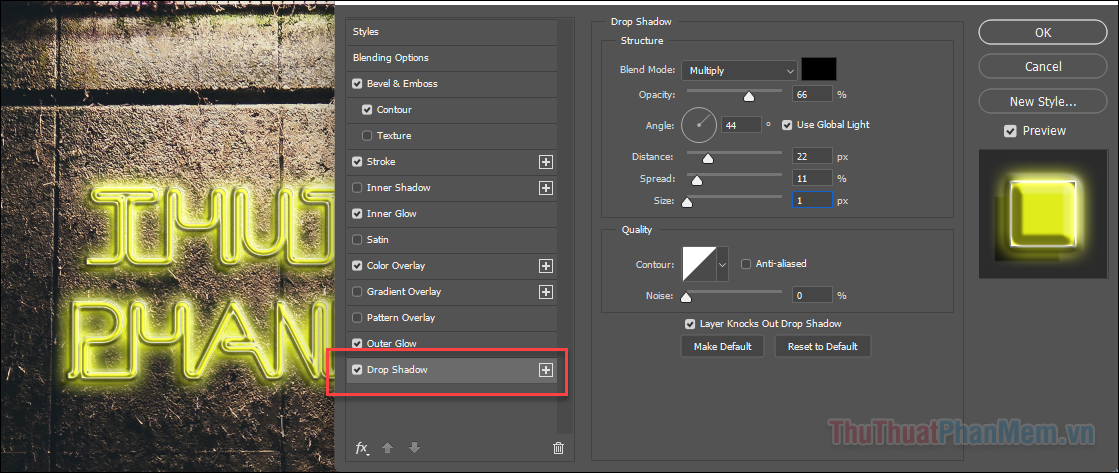
Chọn cài đặt Drop Shadow ở menu bên trái.

- Blend Mode: Multiply
- Opacity: 66%
- Angle: 44
- Distance: Tùy chỉnh
- Spread: Tùy chỉnh
- Size: Tùy chỉnh
Bước 11: Vẽ ánh sáng xung quanh.
Bây giờ bạn đã có một văn bản phát sáng tuyệt đẹp như bóng đèn Neon. Chỉ cần thêm một chút ánh sáng hắt lên bức tường phía sau là hoàn hảo.
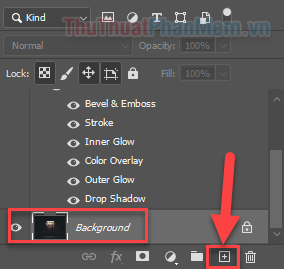
Đầu tiên bạn tạo một Layer mới bên trên Layer Background.

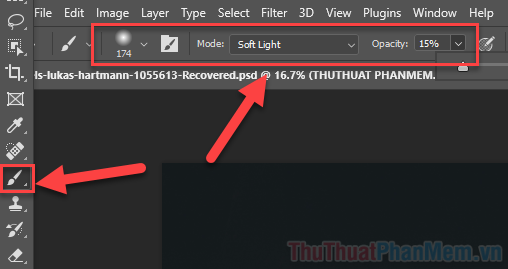
Chọn Brush Tool (B) ở thanh công cụ bên trái, đồng thời thiết lập cài đặt bút vẽ như sau:
- Size bút: Tùy chỉnh
- Mode: Soft Light
- Opacity: 15%

Bạn tiến hành vẽ ánh sáng lan tỏa xung quanh các con chữ.

Hãy tiếp tục mở rộng Size nét vẽ và giảm Opacity để vẽ ánh sáng lan tỏa rộng hơn.

Bước 12: Xuất file.
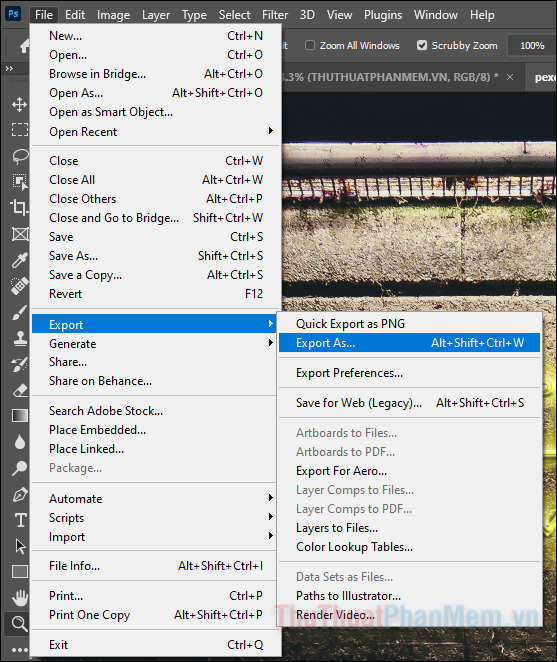
Như vậy, bạn đã hoàn thành kỹ thuật làm chữ phát sáng giống bóng đèn Neon trong Photoshop. Hãy tiến hành xuất file sang JPEG hoặc PNG bằng cách chọn File >> Export >> Export As…

Trên đây, Pgdphurieng.edu.vn đã hướng dẫn bạn làm chữ phát sáng giống bóng đèn Neon trong Photoshop. Chúc bạn sáng tạo và thành công!
Trên đây là những hướng dẫn chi tiết để bạn có thể tạo ra những chữ phát sáng độc đáo trong Photoshop. Qua bài viết này, chúng ta đã nắm được cách tạo ra hiệu ứng ánh sáng một cách chuyên nghiệp và trau chuốt hơn. Hy vọng rằng những kinh nghiệm trên đây sẽ giúp bạn trở thành một nhà thiết kế đầy sáng tạo và điêu luyện hơn trong việc sử dụng Photoshop. Chúc các bạn thành công!
Cảm ơn bạn đã xem bài viết Hướng dẫn làm chữ phát sáng trong Photoshop tại Pgdphurieng.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn: https://thuthuatphanmem.vn/cach-lam-chu-phat-sang-trong-photoshop/
Từ Khoá Tìm Kiếm Liên Quan:
1. Làm chữ phát sáng trong Photoshop
2. Tạo hiệu ứng chữ phát sáng trong Photoshop
3. Hướng dẫn cách làm chữ phát sáng đơn giản trong Photoshop
4. Tạo hiệu ứng chữ Neon trong Photoshop
5. Cách tạo chữ phát sáng đẹp trong Photoshop
6. Chữ phát sáng theo phong cách Retro trong Photoshop
7. Tạo chữ phát sáng Glow effect trong Photoshop
8. Sử dụng Layer Style để tạo chữ phát sáng trong Photoshop
9. Hướng dẫn làm chữ phát sáng đơn giản bằng Gradient trong Photoshop
10. Tạo chữ phát sáng với Outline trong Photoshop



