Bạn đang xem bài viết Hướng dẫn chèn khoảng trống (dấu cách) trong mã HTML tại Pgdphurieng.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Trong lập trình web, đặc biệt là với ngôn ngữ HTML, việc đặt khoảng trống hợp lý trong mã là điều cực kỳ quan trọng. Vì vậy, trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về cách chèn khoảng trống (dấu cách) trong mã HTML để đảm bảo rằng trang web của bạn sẽ hiển thị đúng và trơn tru trên mọi thiết bị.
Thông thường khi soạn thảo văn bản sử dụng kí tự dấu cách bạn chỉ cần sử dụng phím Space trên bàn phím. Tuy nhiên trong html muốn sử dụng kí tự dấu cách bạn cần phải nhập kí tự khác không thể sử dụng phím Space để thay thế. Bài viết dưới đây hướng dẫn chi tiết tới các bạn Cách chèn khoảng trống (dấu cách) trong HTML
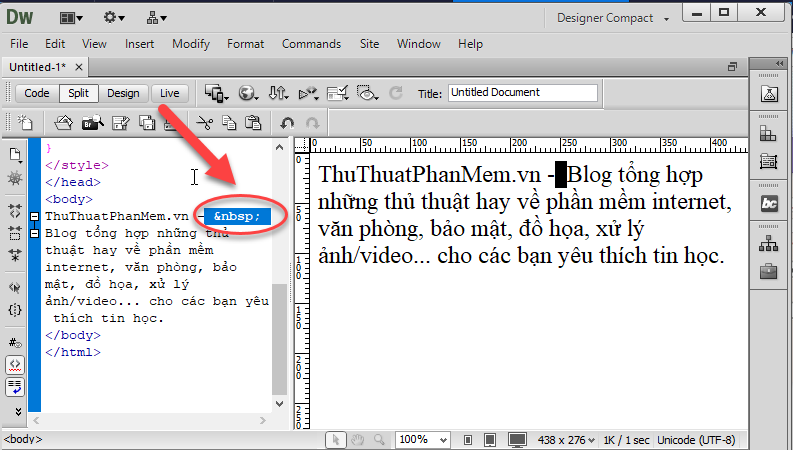
Thông thường trình duyệt sẽ tự động cắt bỏ dấu cách thừa trong trang html, như vậy khi bạn muốn sử dụng nhiều dấu cách cạnh nhau bạn nên sử dụng dấu cách ở dạng ký tự thực thể của dấu cách trong html là: hay mã số:
Tuy nhiên để tránh trường hợp lỗi khi sử dụng các trình duyệt khác nhau bạn nên sử dụng ký tự thực thể ở dạng mã số.
Ví dụ bạn muốn sử dụng thêm 1 dấu cách tạo khoảng trống giữa các từ:

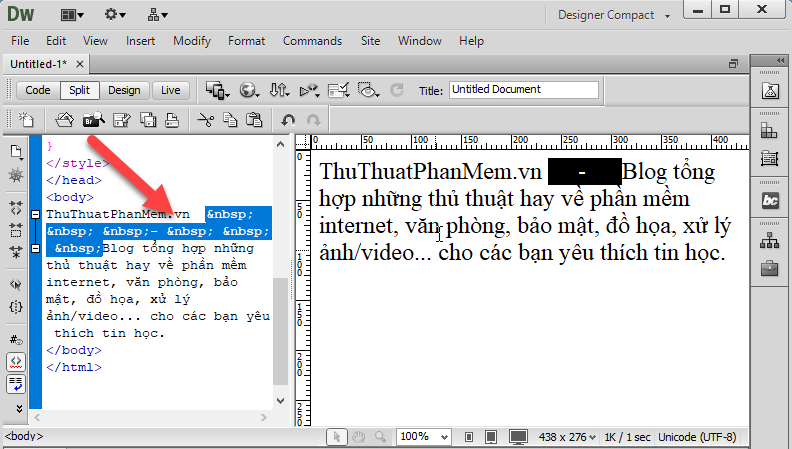
Trường hợp bạn muốn tạo 5 khoảng trống sử dụng 5 kí tự dấu cách:

Như vậy khiến bạn rối mắt khi sử dụng quá nhiều dấu cách và việc căn chỉnh không đều nhau. Để khắc phục hiện trạng này bạn nên sử dụng ký tự sau để thay thế:
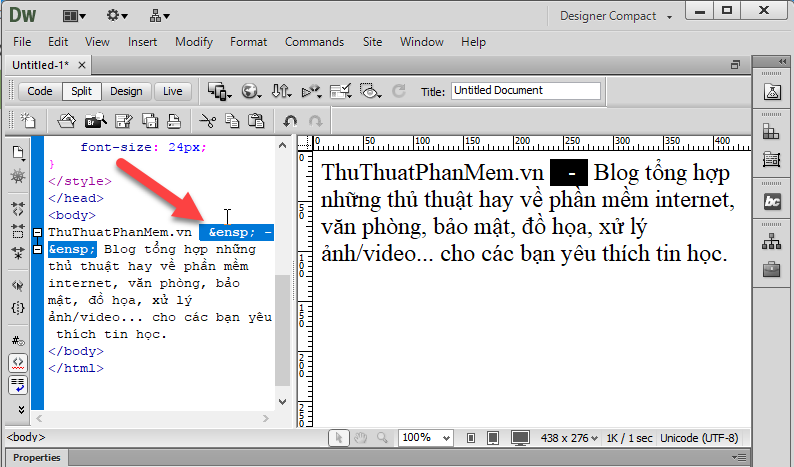
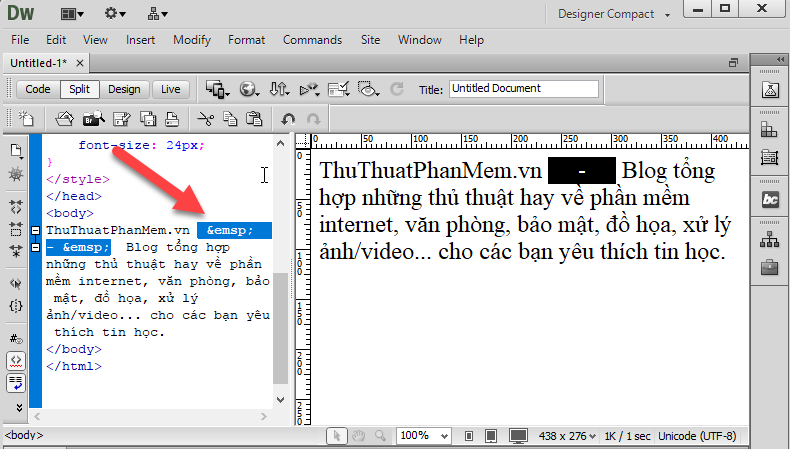
– có độ rộng bằng 2 lần dấu cách

– có độ rộng xấp xỉ bằng 4 lần dấu cách

Ngoài ra để tạo khoảng trống đầu dòng bạn có thể sử dụng thêm các thẻ padding-left … kết hợp trong css.
Trên đây là hướng dẫn chi tiết cách chèn khoảng trống (dấu cách) trong HTML.
Chúc các bạn thành công!
Tổng kết lại, việc chèn khoảng trống trong mã HTML là rất quan trọng để tạo ra layout đẹp và dễ đọc. Ngoài ra, việc sử dụng đúng các ký hiệu khoảng trống cũng giúp cho code của bạn trở nên dễ bảo trì và cập nhật. Để đạt được điều này, bạn nên học kỹ và tập luyện thường xuyên để làm quen với các cách thức chèn khoảng trống trong HTML như sử dụng ký hiệu space hoặc non-breaking space, sử dụng các thuộc tính margin và padding hay sử dụng CSS để xây dựng layout chuyên nghiệp và tối ưu. Chúc các bạn thành công!
Cảm ơn bạn đã xem bài viết Hướng dẫn chèn khoảng trống (dấu cách) trong mã HTML tại Pgdphurieng.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn: https://thuthuatphanmem.vn/cach-chen-khoang-trong-dau-cach-trong-html/
Từ Khoá Tìm Kiếm Liên Quan:
1. Khoảng trống trong mã HTML
2. Thêm khoảng trống trong HTML
3. Chèn dấu cách trong mã HTML
4. Sử dụng khoảng trống trong HTML
5. Tạo khoảng trống trong thẻ HTML
6. Không nên sử dụng dấu cách quá nhiều trong HTML
7. Cách đặt khoảng trống và dấu cách trong HTML
8. Làm thế nào để chèn khoảng trống trong HTML
9. Điều chỉnh khoảng cách giữa các phần tử trong HTML
10. Sửa lỗi khoảng trống trong mã HTML.