Bạn đang xem bài viết Những Font chữ tiêu đề đẹp trong thiết kế Web tại Pgdphurieng.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Trong thiết kế Web, font chữ tiêu đề là một yếu tố quan trọng để tạo nên sự hấp dẫn và bắt mắt cho trang web. Tuy nhiên, việc lựa chọn font chữ tiêu đề đẹp và phù hợp với nội dung trang web không phải là một nhiệm vụ dễ dàng. Hiểu được khó khăn này, bài viết này sẽ giới thiệu đến bạn những font chữ tiêu đề đẹp, mang tính chất độc đáo và sáng tạo, giúp nâng cao giá trị thị giác và trải nghiệm người dùng khi truy cập vào trang web. Từ các font chữ cổ điển đến các font chữ hiện đại và độc đáo, bạn sẽ tìm thấy những gợi ý hữu ích để áp dụng vào thiết kế của mình. Hãy cùng tìm hiểu và khám phá những font chữ tiêu đề đẹp trong thiết kế Web ngay dưới đây!
Font chữ tiêu đề trong thiết kế Website phải tuân thủ theo những quy tắc nghiêm ngặt để đảm bảo khả năng hiển thị và tương thích. Trong bài viết này, Pgdphurieng.edu.vn chia sẻ những Font chữ tiêu đề đẹp trong thiết kế Web.

I. Phân loại các dạng chữ viết Website
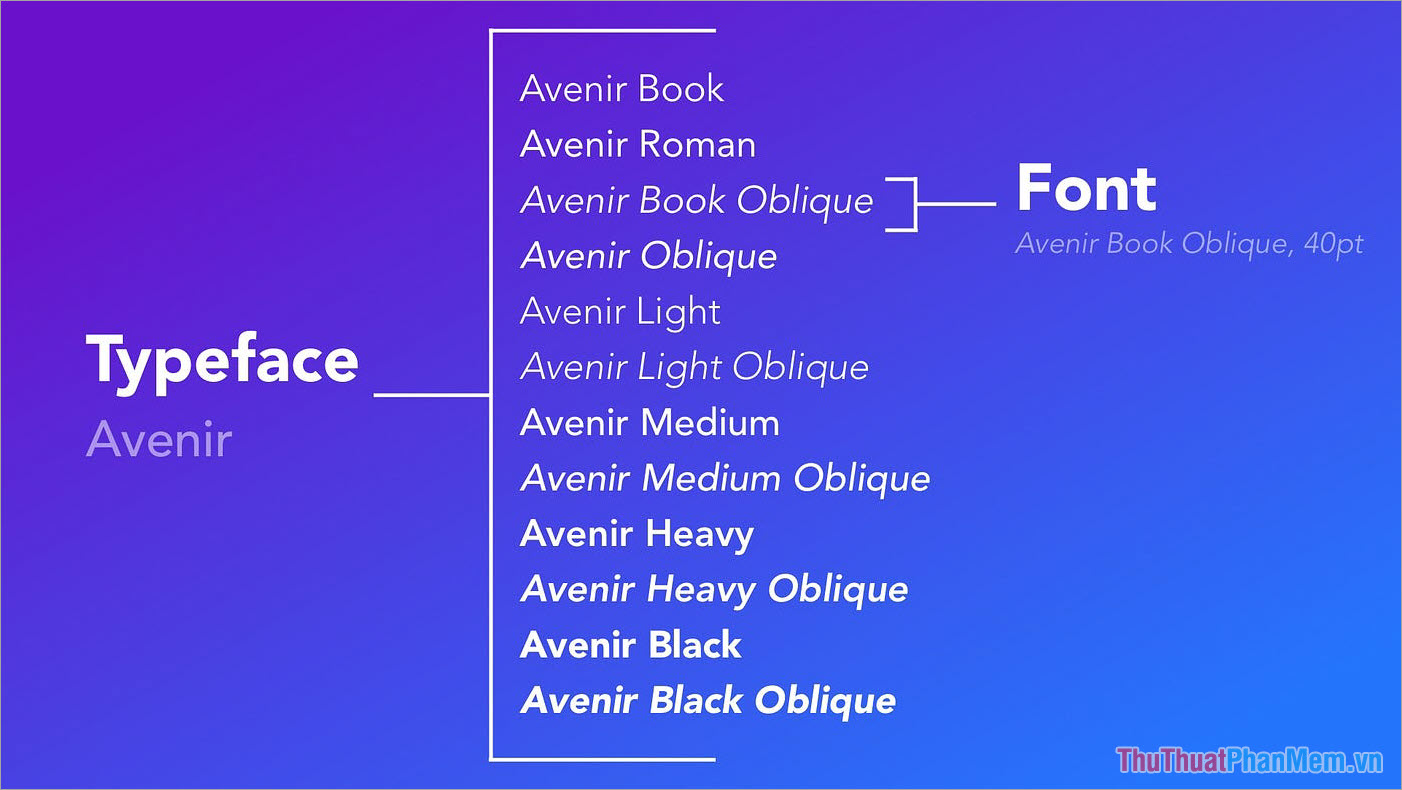
1. Phân biệt Typeface và Font
Những người mới bắt đầu tìm hiểu về thiết kế, tìm hiểu về font chữ thì vẫn còn bỡ ngỡ trước các khái niệm Font và Typeface.

- Font (Phông chữ): Bộ ký tự gồm các chữ cái, chữ số, dấu câu, ký tự đặc biệt,… được thiết kế cùng một hình dạng, định dạng và kích thước nhất định.
- Typeface (Kiểu chữ): Hay còn được gọi với cái tên Font-Family chính là gia đình của các chữ cái có chung một thiết kế. Mỗi một typeface thường tập hợp nhiều ký tự, mỗi ký tự đại diện cho chữ số, chữ cái, dấu câu và các biểu tượng khác nhau.
Sự phân chia một kiểu chữ thành Font và Typeface mang lại rất nhiều lợi ích khác nhau khi thiết kế trên Website. Những yếu tố được đảm bảo khi font chữ được phân chia theo các yếu tố bao gồm như sau:
- Các font chữ cùng loại khác tính chất sẽ được xếp chung, dễ dàng để tìm kiếm
- Đảm bảo tính thống nhất khi sử dụng.
- Đảm bảo tính thống nhất trong quá trình thiết kế Website, dễ dàng xử lý, khắc phục khi có lỗi và các phần nội dung được liên kết với nhau chặt chẽ.
Ví dụ: Một Website sử dụng font chữ Arial làm chủ đạo thì tiêu đề chúng ta sẽ sử dụng font Arial Black, tiêu đề cấp hai sử dụng Arial Bold và nội dung sẽ dùng font Arial mặc định.
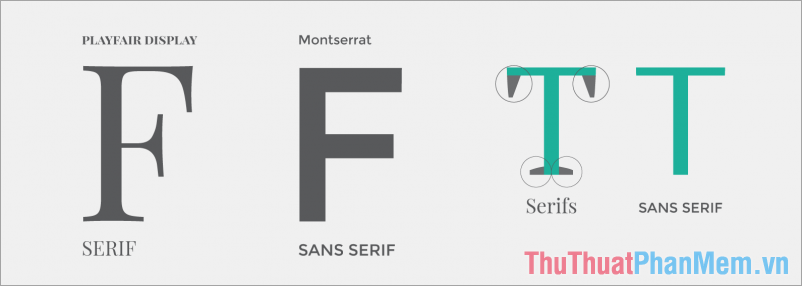
2. Phân biệt Font chữ gạch chân (Serif) và không gạch chân (Sans Serif)
Một trong số những yếu tố quan trọng khi chọn Font chữ đó là kiểu chữ gạch chân hay không gạch chân. Cho dù có cùng một cấu trúc thiết kế nhưng kiểu gạch chân hay không gạch chân cũng ảnh hưởng rất nhiều đến trải nghiệm của người sử dụng.

- Font chữ gạch chân (Serif)
Font chữ Serif hay còn được gọi với cái tên font chữ gạch chân là những font chữ có nét mảnh và chân nét chữ có đường gạch ngang hoặc gạch ở đầu ký tự. Font chữ gạch chân này có sự trang trọng nên thường được sử dụng trên các văn bản giấy, biên bản, giấy tờ hành chính, khoa học, nghiên cứu,… Các trang Website hoạt động trong mảng lĩnh vực thông tin, báo chí sẽ thường sử dụng Font chữ gạch chân Serif.
- Font chữ không gạch chân (Sans Serif)
Sans serif là Font chữ không có gạch chân hay gạch ở đầu, là một font chữ có đường nét đều và dày dặn hơn so với Serif. Font chữ Sans serif thường được sử dụng cho các đoạn nội dung, hiển thị số lượng lớn ký tự vì không bị rối mắt bởi gạch chân, gạch đầu.
II. Yêu cầu Font chữ trong thiết kế Website
Khi chọn font chữ thiết kế Website bạn cần phải tuân thủ một số tiêu chí dưới đây để có được một giao diện phù hợp nhất và đẹp nhất khi hiển thị đối với người xem. Những yêu cầu về Font chữ khi sử dụng thiết kế Website như sau:
- Font chữ dễ đọc, rõ ràng
- Kích thước font chữ từ 12 đến 14 (đối với các phần nội dung hiển thị trên Website)
- Font chữ được sử dụng phải phù hợp với phong cách, nội dung của Website
- Font chữ phải gắn kết được giữa thương hiệu, hình ảnh, màu sắc, giao diện
- Font chữ phải tương thích tốt với mọi nền tảng
III. Top 15 Font chữ tiêu đề đẹp trong thiết kế Web
Nếu như bạn đang tìm kiếm những font chữ tiêu đề đẹp để phục vụ cho thiết kế Website thì hãy tham khảo những font chữ phổ biến được nhiều người sử dụng nhất hiện nay.
1. Times New Roman – Font tiêu đề của các trang báo

Không phải bàn cãi quá nhiều, Times New Roman chính là font chữ được tín nhiệm nhất khi thiết kế Website vì font chữ này phù hợp với mọi thể loại Website khác nhau. Font chữ được tín nhiệm nhờ tính đơn giản, dễ nhìn, dễ đọc và dễ sử dụng. Font chữ Times New Roman thuộc nhóm Serif nên sẽ có gạch chân và gạch đầu, tạo tính trang trọng và chuyên nghiệp cho mọi Website.
2. Arial – Font chữ không thể thiếu khi thiết kế Web

Arial là font chữ đơn giản được rất nhiều người yêu thích, đặc biệt được sử dụng nhiều nhất trong phần nội dung trên Website. Những đoạn văn bản dài, viết liền nhau sử dụng font chữ Arial không hề ảnh hưởng đến trải nghiệm, vẫn rất dễ đọc, không rối mắt, hoa mắt,… Nhìn chung, nếu không biết lựa chọn font chữ nào để thiết kế Website thì bạn hãy cứ chọn Arial, đảm bảo dễ chơi dễ trúng thưởng.
3. Helvetica – Font chữ phổ thông của tiêu đề Website

Helvetica thuộc nhóm font chữ San Serif cũng được nhiều người yêu thích vì có chiều cao lớn hơn các font chữ khác, hiển thị rõ ràng và dễ đọc. Khoảng cách giữa 2 ký tự của font Helvetica tương đối gần nên sẽ hiển thị được nhiều nội dung hơn trong cùng một dòng. Tuy nhiên font chữ Helvetica vẫn đảm bảo được tính dễ đọc và xem nội dung của Website.
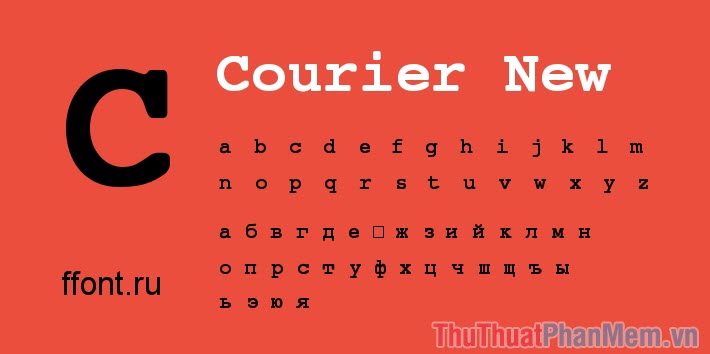
4. Courier New – Font chữ “bỏ túi” của người thiết kế Web

Font chữ Courier New có định dạng tiếng Việt nên hoàn toàn phù hợp với những trang Web của người Việt Nam. Nhìn chung, font chữ Courier New có phần tương đồng với Time New Roman nhưng lại nhỏ nhắn, xinh xắn hơn. Đối với những người soạn thảo văn bản, sách vở, báo chí thì font chữ Courier New được sử dụng rất nhiều.
5. Verdana – Font chữ tiêu đề đơn giản mà đẹp

Verdana có thiết kế đơn giản, đẹp, dễ nhìn và tạo cảm giác thân thiện cho người xem trên Website nên được rất nhiều người ưa thích khi lựa chọn font cho tiêu đề Web. Với những sự nổi bật trong mặt hiển thị, Verdana đã trở thành một trong số những font không thể thiếu của người làm thiết kế Website.
6. Tahoma – Font chữ tiêu đề trang trọng

Font chữ Tahoma thuộc nhóm font chữ mặc định thông dụng trên máy tính và có sẵn trên máy tính nên bạn có thể thử kiểm tra trong phần mềm Word. Font chữ Tahoma nổi bật với kiểu thiết kế đơn giản, không gạch chân, nét chữ dày và rõ ràng mang đến những trải nghiệm tốt nhất cho người sử dụng. Font chữ Tahoma cũng được sử dụng rất nhiều trên các Website toàn cầu.
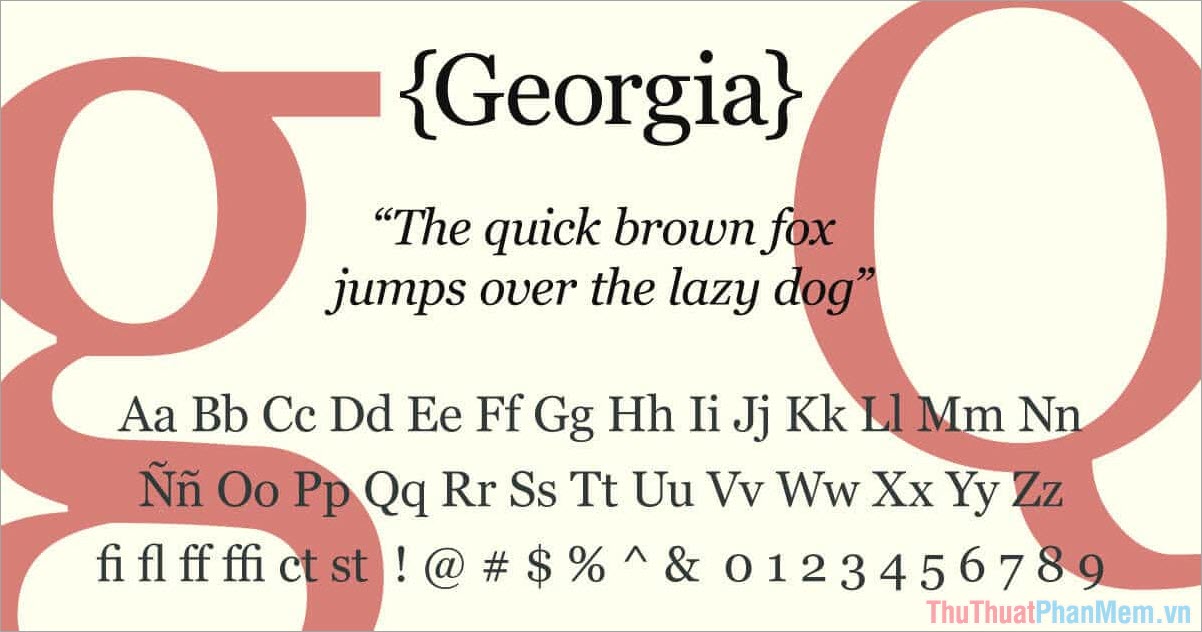
7. Georgia – Font chữ tiêu đề của các tờ báo tiếng Anh

Font chữ Georgia mang đến một giao diện hoàn toàn khác với những nét chữ rõ ràng, sắc nét và được hàng trăm tờ báo tiếng Anh tin dùng. Trong đó, tờ The New York Times, The Jakarta Post là những tờ báo khai thác hiệu quả nhất font chữ Georgia. Nhìn qua, font chữ Georgia cũng có phần tương đồng với Times New Roman nhưng có phần trang trọng hơn. Tuy nhiên, bạn không nên kết hợp cả hai font chữ Georgia và Time New Roman trên cùng một Website vì sẽ mất thẩm mỹ.
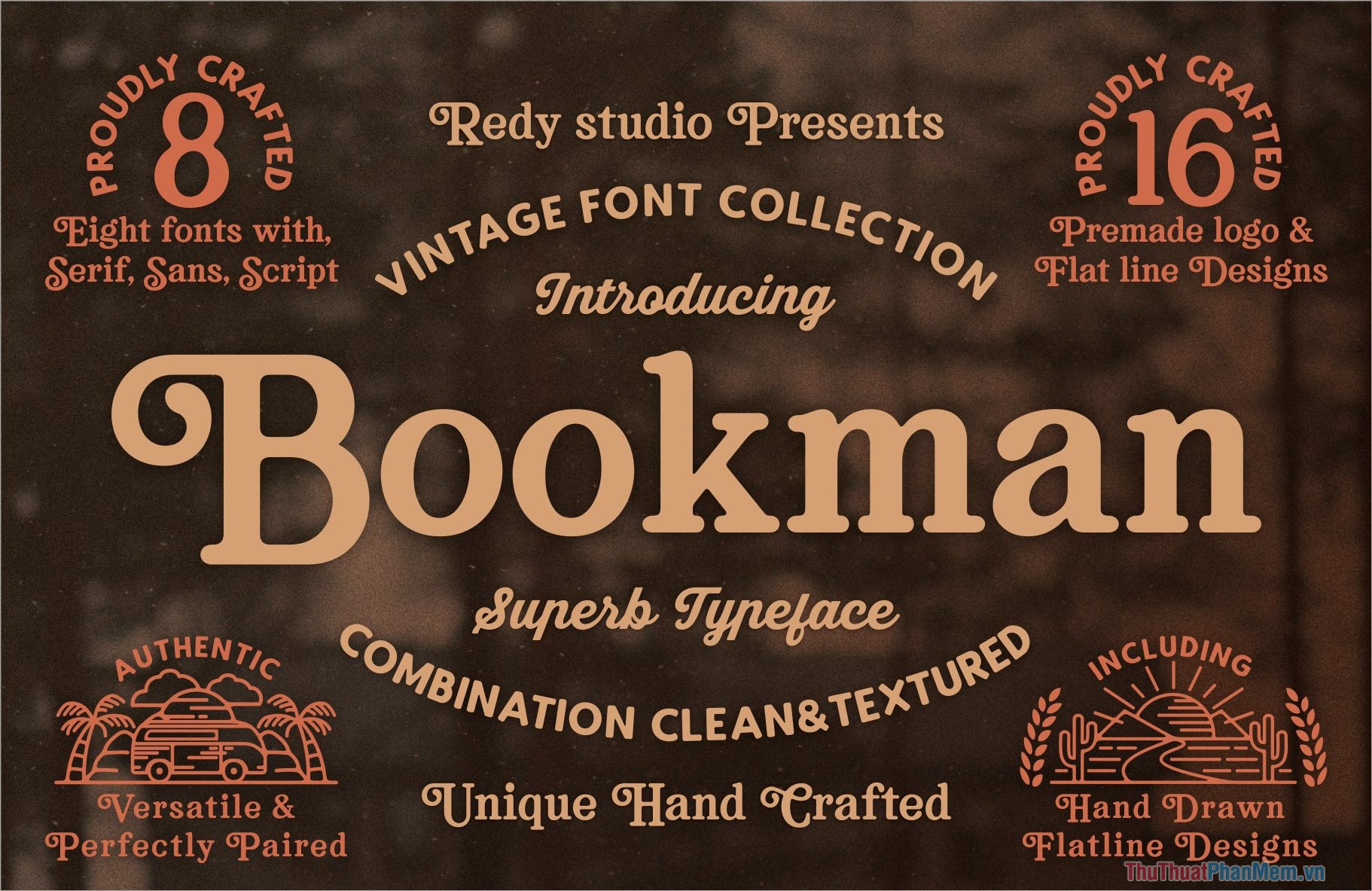
8. Bookman – Font chữ cách điệu đẹp cho tiêu đề thiết kế Web

Bookman là font chữ cách điệu tương đối hay cho những người muốn tìm sự mới lạ trong việc thiết kế tiêu đề cho Website. Tuy nhiên font Bookman đòi hỏi nhiều kỹ năng đến từ người dùng nếu không sẽ khó đọc, khó hiểu và hiển thị sai lệch.
9. Calibri – Font chữ tiêu đề nhẹ nhàng

Calibri không còn xa lạ gì với những người thường soạn thảo văn bản trên Word, Web và đây là một trong số những font chữ thông dụng nhất trên thế giới. Kiểu chữ Calibri phù hợp với mọi thể loại Website từ bán hàng cho đến doanh nghiệp….
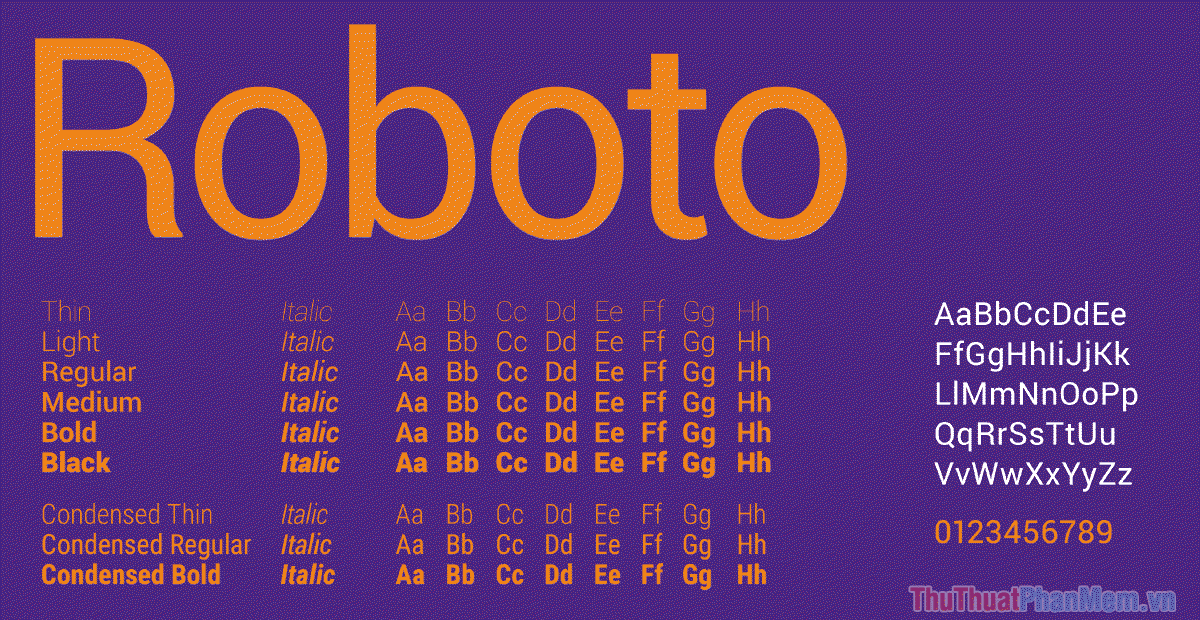
10. Roboto – Font chữ tiêu đề phổ thông hiện đại

Font chữ Roboto phổ thông cũng là sự lựa chọn hoàn hảo khi bạn chưa biết sử dụng font chữ nào cho các tiêu đề chính, tiêu đề phụ của Website. Font chữ Roboto có sự đơn giản, dễ đọc, dễ nhìn, sắc nét và khả năng hiển thị dưới đoạn văn bản dài rất tốt.
11. Garamond – Font chữ tiêu đề của nhiều cuốn sách

Font chữ Garamond xuất hiện trên nhiều trang Website toàn thế giới với khả năng hiển thị dễ nhìn, không quá đơn điệu và có gạch chân, gạch đầu nên cũng không kém phần trang trọng. Font chữ Garamond được nhiều người tín nhiệm để hiển thị trên các trang Website nổi tiếng.
12. Dancing Script – Font chữ tiêu đề cho các Website thời trang, làm đẹp

Dancing Script được biết đến là bộ font chữ với những đường nét mềm mại, uốn lượn và hơi nghiêng nhẹ để tạo sự cách điệu. Font chữ Dancing Script cũng được áp dụng nét thanh, nét đậm tạo cảm giác mềm mại cho người xem. Font chữ Dancing Script được sử dụng nhiều trên các Website thời trang, làm đẹp,…
13. Noto Serif – Font chữ tiêu đề cho Website doanh nghiệp

Noto Serif thuộc nhóm font chữ có chân cơ bản, dễ nhìn và có nhiều kiểu chữ khác nhau để vận hành trên Website. Đối với phần tiêu đề, bạn có thể sử dụng Noto Serif Bold còn phần nội dung sử dụng Noto Serif Regular với khả năng hiển thị tốt cho người xem.
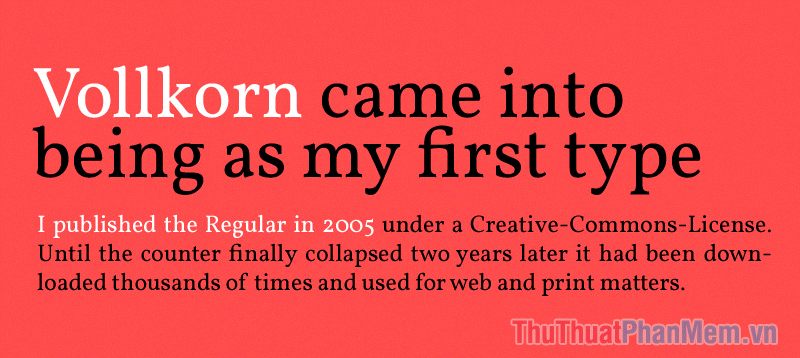
14. Vollkorn – Font chữ tiêu đề của các Website cửa hàng

Vollkorn là bộ font chữ có chân với đường nét khỏe, phù hợp với những Website cửa hàng, doanh nghiệp cần sự trang trọng và nghiêm túc. Phần nội dung của Vollkorn cũng được hiển thị rõ ràng, dễ đọc, đảm bảo các nội dung đều được hiển thị đẹp nhất.
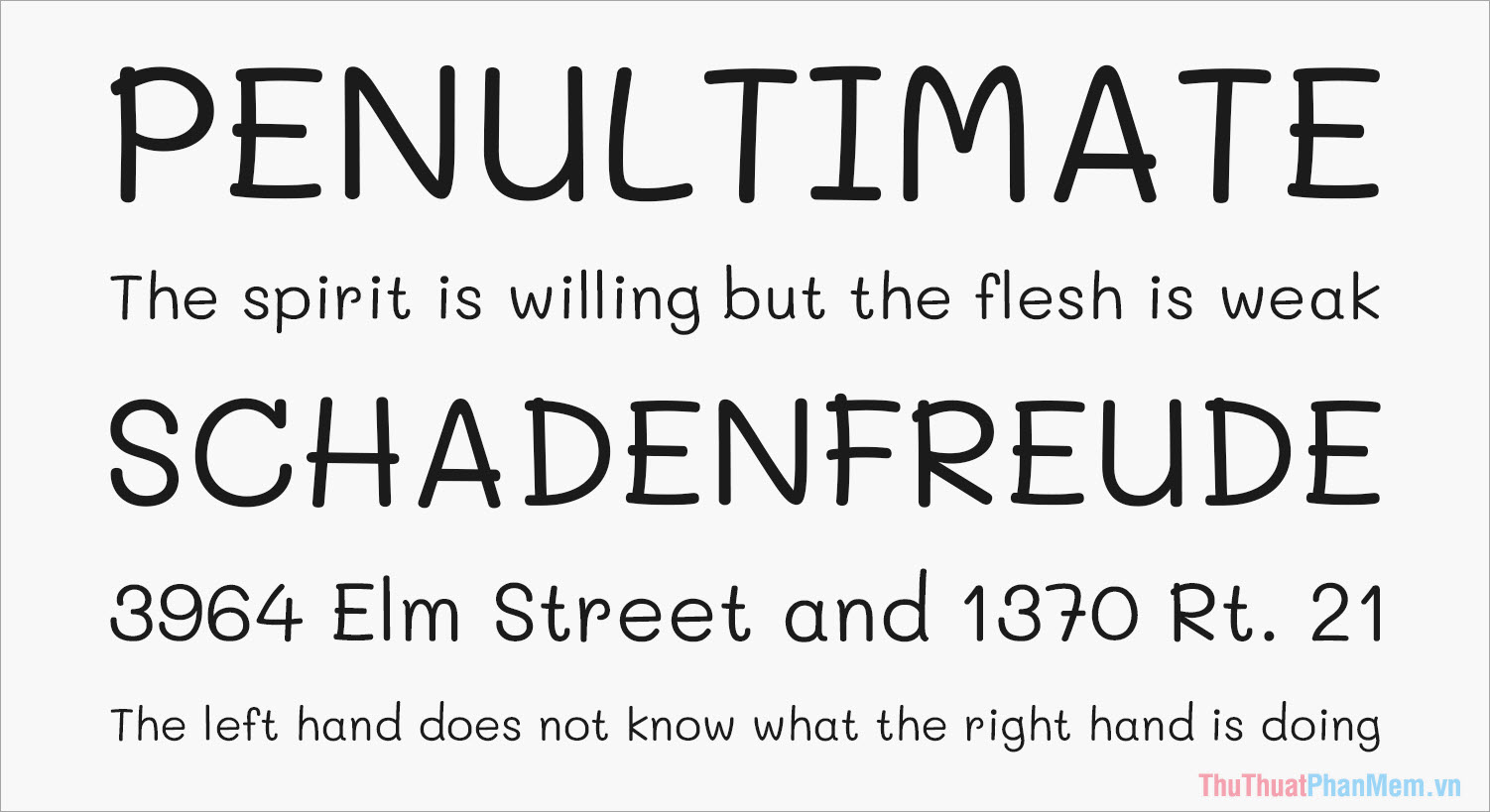
15. Mali – Font chữ tiêu đề của các Website dịch vụ

Font chữ Mali được nhiều người sử dụng vì có kiểu dáng đẹp, mềm mại tuy nhiên lại không có nét thanh nét đậm nên hơi kém hiện đại một chút. Tuy nhiên, font chữ Mali vẫn được rất nhiều người tin dùng trên các Website lớn.
Trong bài viết này, Thủ Thuật phần Mềm đã chia sẻ những Font chữ tiêu đề đẹp khi thiết kế Website. Chúc bạn một ngày vui vẻ!
Trên đây là một số font chữ tiêu đề đẹp và được sử dụng phổ biến trong thiết kế web. Việc sử dụng font chữ phù hợp và thu hút người dùng là một yếu tố quan trọng trong việc tạo ra một giao diện web hấp dẫn và chuyên nghiệp. Font chữ không chỉ đơn thuần là các ký tự để truyền tải thông điệp, mà nó còn có thể truyền tải cảm xúc và sự cá nhân hóa trong thiết kế. Việc chọn font chữ phù hợp là một quá trình phức tạp và tốn nhiều thời gian để nghiên cứu và thử nghiệm. Tuy nhiên, nếu bạn sử dụng một trong số các font chữ tiêu đề đẹp đã được đề cập trong bài viết này, bạn có thể tự tin rằng giao diện web của bạn sẽ trở nên nổi bật và chuyên nghiệp hơn. Hy vọng rằng bài viết này đã giúp bạn có những ý tưởng sáng tạo và hữu ích cho việc thiết kế web của mình.
Cảm ơn bạn đã xem bài viết Những Font chữ tiêu đề đẹp trong thiết kế Web tại Pgdphurieng.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn: https://thuthuatphanmem.vn/nhung-font-chu-tieu-de-dep-trong-thiet-ke-web/
Từ Khoá Tìm Kiếm Liên Quan:
1. Font chữ
2. Thiết kế web
3. Font chữ tiêu đề
4. Font chữ đẹp
5. Font chữ trong thiết kế web
6. Font chữ cho tiêu đề
7. Font chữ cho website
8. Font chữ hiệu quả trong thiết kế web
9. Cách chọn font chữ tiêu đề trong thiết kế web
10. Font chữ nổi bật trong thiết kế web
